PhotoshopCCをWebP画像の書き出し・保存に対応させる方法
Google PageSpeed Insightsで推奨されたことでにわかに注文を集める画像形式WebP。
同時にJPEG 2000とJPG XRも推奨されてはいますが、WebPでは主要ブラウザ全てに対応する予定となり、JPGの後継規格はWebPが確定的となりました。
しかし残念なことにまだPhotoshopCCはデフォルトではWebPに非対応。
本記事ではPhotoshopでWebPを対応させる方法を解説します。キャプチャはWindows版ですが、Mac版でも同様に対応可能です。
PhotoshopにWebPプラグインをインストール
デフォルト状態のPhotoshopCCではWebPは開くこともできない。
残念ながら最新のPhotoshop(CC2019)でもデフォルトではWebPに非対応で、保存どころか読み込みすらできません。
PhotoshopCCでWebP形式を保存したり読み込み&編集をできるようにするにはプラグインを入れる必要があります。
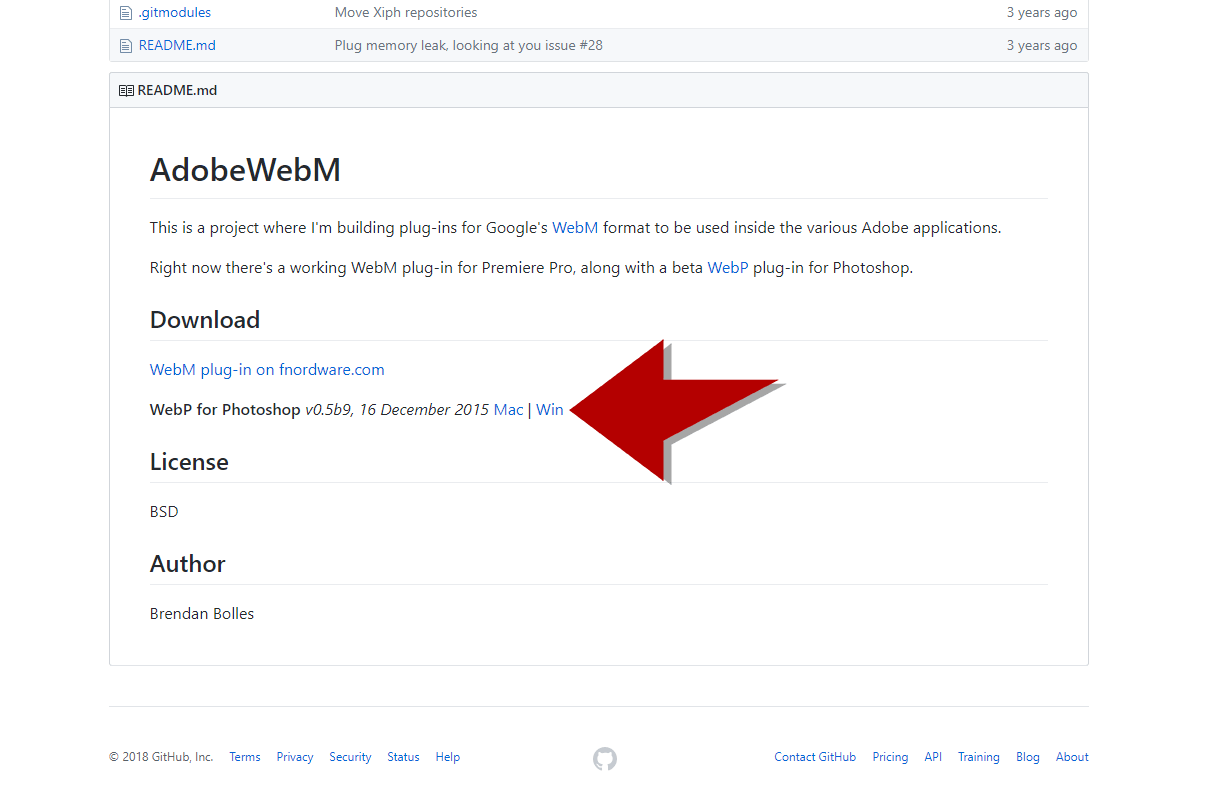
まずはプラグインを下記よりダウンロードしてください。
Win版とMac版に分かれているので、お使いのOS用のプラグインをダウンロード。
WebPと並んでWebMプラグインがダウンロードのできるページですが、静止画用ではなく動画用のファイル形式です。Premiereで使うプラグインなので無視。
なおWindows版は32bit(x86)版と64bit版(x64)があるのでご自身の環境にあわせてお使いください。
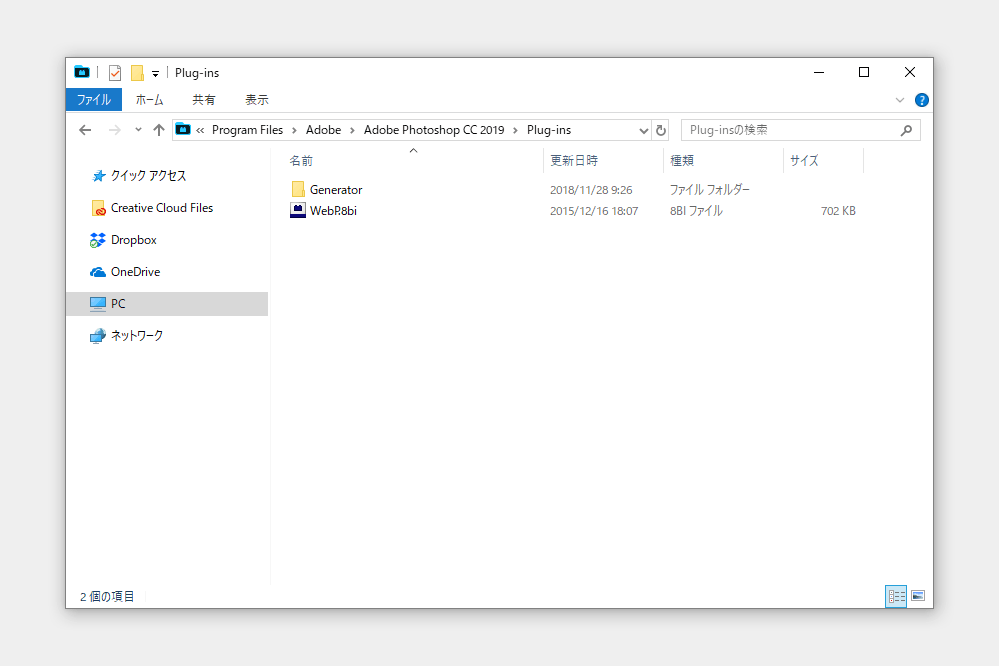
Windows 64bit版ならこんな感じでプラグインファイルをコピー。
続いて、ダウンロードしてきたプラグインファイルを下記フォルダに入れます。
- Windows版:C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins\
- Mac:Macintosh HD\アプリケーション\Adobe Photoshop CC 2019\Plug-ins\
CC2019の場合で上記。CC2018ならAdobe Photoshop CC 2018フォルダ内のPlug-insフォルダに入れましょう。
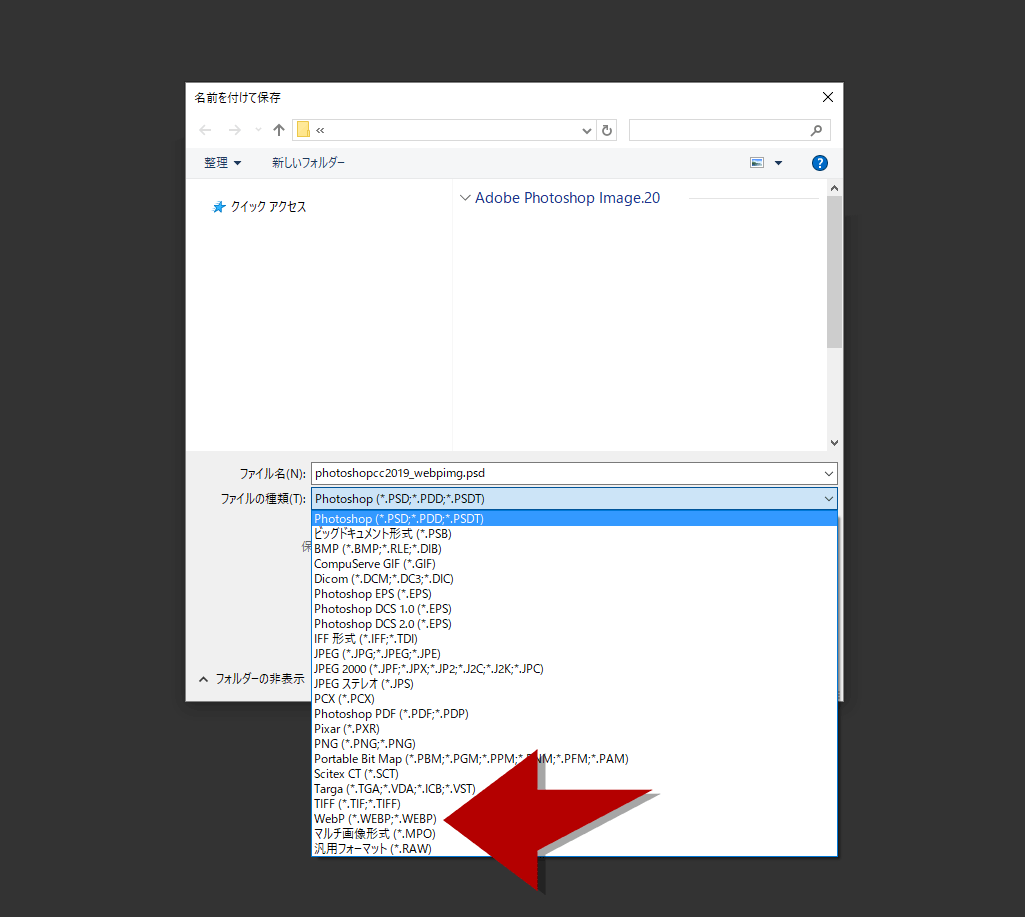
PhotoshopCCで保存できるようになった。
これにて完了。Photoshop上でWebP形式に対応し、画像を開いて編集したり保存できるようになりました。
なお、こちらのプラグインはWindows10 64版のPhotoshopCC2019(v 20.0.1) / PhotoshopCC2018(v 19.1.7) / PhotoshopCS6(v 13.0)で動作を確認しています。
WEB変換ツールもあります
すでにあるJPGやPNG画像を変換するのにいちいちPhotoshopを使うのは面倒。WebP変換ツールを使った方が早いです。
例えば下記サイト上で変換したい画像をドラッグアンドドロップするだけでJPGやPNGをWebP形式に変換してくれます。(WebP → PNG変換も可)
ただ、WebP画像を編集したり細かく画質調整をして保存容量を調節したいときのために、やはりPhotoshopにプラグインを入れておくことをオススメします。
JPG XRにも対応させられる
これでWebPには対応。PhotoshopCCはJPEG 2000にはデフォルトで対応しているので、Google PageSpeed Insights推奨の次世代規格のなかではJPG XRだけが非対応の状況になります。
実はMicrosoftがPhotoshop用にJPG XRプラグインを用意してくれています。ただし、残念ながらJPG XRのプラグインはPhotoshopCS6までしか対応していない模様。
次世代画像規格戦争はWebPの勝利で終わりそうではありますが、それでもJPG XRをPhotoshopで使いたい方は、下記リンクよりどうぞ。
まとめ:PhotoshopCCをWebP画像の書き出し・保存に対応させる方法
- PhotoshopCC2019でもWebPには非対応。
- プラグインをインストールすることでWebP形式画像の保存、読み込み、編集が可能になる。
- WEB上でJPGやPNG画像をWebP形式に変換できるツールも。
前回記事でも触れましたが、JPGの後継となる画像規格はWebPで確定的です。
とはいえ現状では主要WEBブラウザの一角EdgeやIEで表示されない点やWordPress、Photoshopといったアプリに非対応な弱点があり、まだ本格的に差し換えていく必要はないでしょう。
しかし今後間違いなく出番が増えますので、ぜひPhotoshopはWebPプラグインをインストールし、対応させておきましょう。


















ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。