【右クリック禁止でも】FireFoxならアドオン、拡張機能なしでページ全体キャプチャー画像が撮れる
FireFoxと言ってもWeb開発者向けのFireFox Developer Editionの方。
ですが、通常版のFireFoxに比べ爆速だったり見た目も黒基調でかっこよかったり。
サブブラウザとしてでもいいので、入れておくことをオススメします。
今回はFireFox Developer Editionでのページ全体のキャプチャーの方法を解説します。
※ちなみにFireFox Developer EditionとFireFox バージョン56以降には本記事で紹介する方法とは別に、右クリックからキャプチャーをする方法もあります。
※右クリックからの方が簡単でた機能なので、特にこだわりがなければ下記関連記事より右クリック→キャプチャーの方法をご覧ください。
※ただし、本記事で紹介する方法なら右クリックが禁止されているページでも使えます。初期設定だけでもしておくと良いでしょう。
FireFox Developer Editionでのページ全体キャプチャーの撮り方
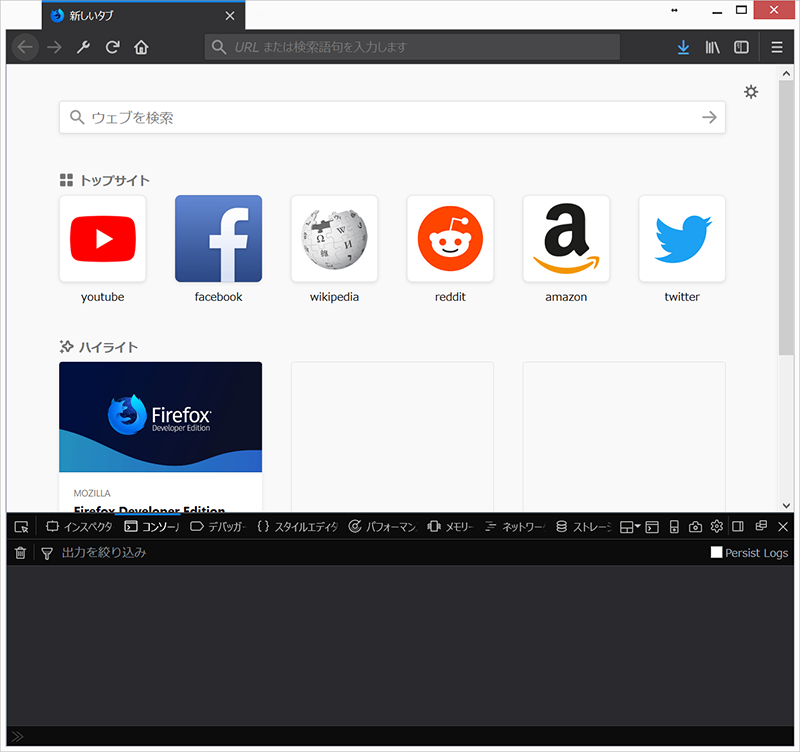
開発ツールを表示させたFireFox Developer Edition
サイト全体のキャプチャーを撮るためのボタン自体は『 開発ツール 』上にあります。
開発ツールは普段は表示されていませんが、ショートカットキー Ctrl+Shift+I で表示されます。
AltボタンでFireFox Developer Editionの上部に表示されるメニューのツール(T) → ウェブ開発(W) → 開発ツールを表示(T)でも表示させることもできます。
ただ、FireFox Developer Editionをダウンロード&インストールしただけのデフォルトの状態ではキャプチャーボタンが表示されていません。
まずはキャプチャーボタンの表示設定をする必要があります。
サイトキャプチャーボタンの表示設定
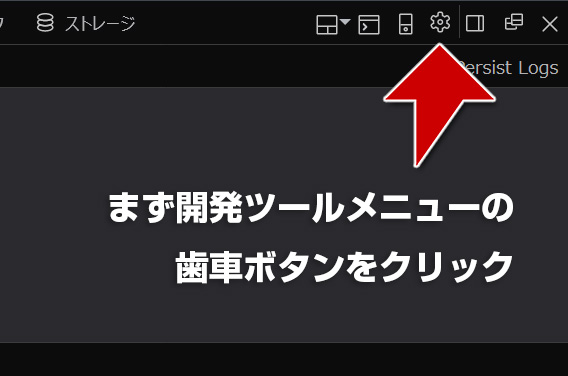
開発ツールの歯車ボタンをクリックし、設定画面を呼び出す。
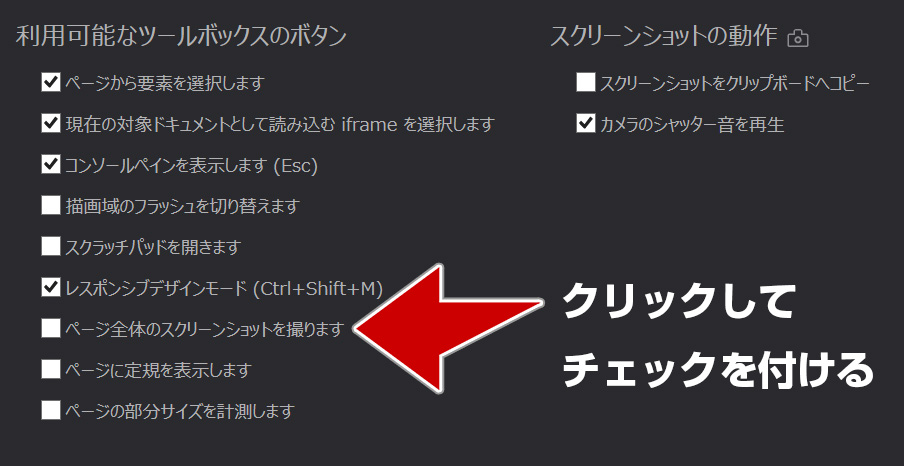
『 ページ全体のスクリーンショットを撮ります 』にチェック
出てくる設定画面の左下辺りの『 ページ全体のスクリーショットを撮ります 』をクリックしてチェックをつけます。
『 利用可能なツールボックス 』メニューの中にあります。
なお、その右側にある『 スクリーンショットの動作 』メニューでキャプチャーに関連する設定が可能です。好みに応じて設定しておきましょう。
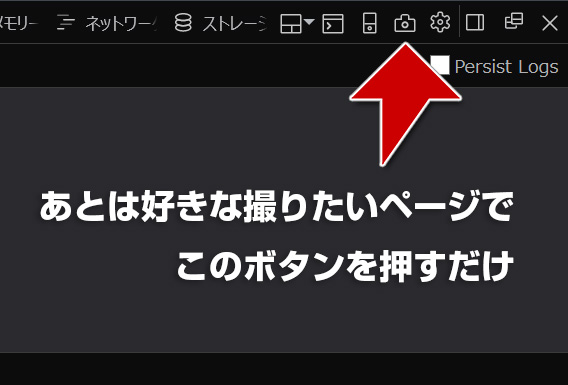
開発ツール内にキャプチャーを撮るためのカメラマークが表示された。
これで開発ツール内にカメラマークが表示されます。
手順要約
- Ctrl+Shift+Iで開発ツールを表示する。
- 歯車マークをクリックし設定画面を表示。
- 『 ページ全体のスクリーショットを撮ります 』をクリックし、チェックをつける。
- 表示されたカメラマークをクリックすれば表示しているページ全体のキャプチャーが撮影される。
キャプチャーされた画像は自動的にダウンロードフォルダに入る。
後はカメラマークのキャプチャーボタンを押すだけでアクセスしているサイト全体のキャプチャーが撮れます。
キャプチャー画像はネット上で何かファイルをダウンロードした時と同じく、ダウンロードフォルダに自動で入ります。
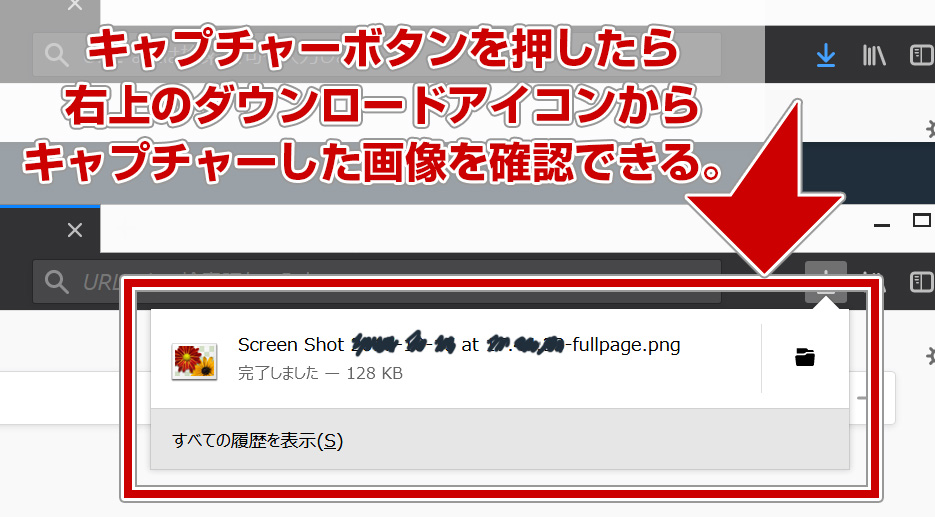
FireFox Developer Edition右上のダウンロードアイコンがアニメーションで知らせてくれるのでわかりやすいはず。
このダウンロードマークをクリックすると撮られたファイル名が表示されます。
ファイル名の右にあるフォルダのアイコンをクリックするとダウンロードされたファイルが選択された状態でダウンロードフォルダが立ちあがるので、好きなフォルダなどに移しましょう。
FireFox Developer Editionによる全体キャプチャーまとめ
- FireFox Developer Editionなら拡張機能やアドオンを追加せずともサイト全体のキャプチャー画像を撮れる。
- キャプチャーボタン自体はCtrl+Shift+Iで表示される開発ツール内にある。
- ただしデフォルトではこのボタン自体が非表示になっているので、表示設定が必要。
- キャプチャー時のシャッター音のオン / オフなども設定可能。
冒頭でも解説した通り、FireFox Developer Editionにはこの方法でなくても右クリックで出てくるメニューから画面キャプチャーを撮る方法が用意されております。
右クリックの方からのキャプチャーの方が多機能ですし、特にこだわりがなければその方が使いやすいでしょう。
しかし右クリック禁止のページではメニューが開けないので、そういった時のために本方法が使える状態まで設定しておくとよいでしょう。
















ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。