全体キャプチャーも共有も簡単にできるFireFoxのページスクリーンショットが超便利!
FireFox Developer Editionなら超簡単にページ全体のキャプチャーが撮れる!
2017年10月にFireFoxのリニューアルの一環として追加されて好評のFireFox Developer Edition。
特にページのキャプチャー機能(スクリーンショット機能)が素晴らしく使いやすい。
超オススメです。
※私がFireFox Developer Editionを使っているのでFireFox Developer Editionとしてご紹介していますが、通常版のFireFoxでもバージョン56以降であれば同じキャプチャー機能を装備しています。
FireFox Developer Editionスクリーンショットの優秀さ
簡単にページ全体のキャプチャーを撮れる。
右クリックのメニューから画像キャプチャーできる。
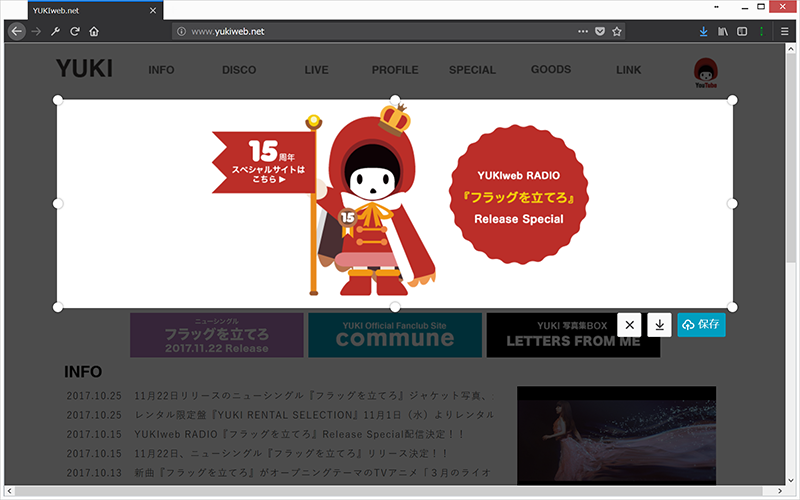
今表示しているページの全体キャプチャーが撮れる。
一番需要があるのはこれじゃないでしょうか。
使い方は非常に簡単で、キャプチャーを撮りたいページで右クリック → スクリーンショットを撮るをクリック。
これでキャプチャーモードに入るので、あとはページ全体のキャプチャーを選択するだけです。
chromeや従来のFireFoxでは全体キャプチャーをやるためにはアドオンが必須でしたが、FireFox Developer Editionなら最初から搭載されている機能なので特にアドオンのインストール無しで使えます。
自動選択してくれる一部キャプチャー機能も優秀。
更には、ヘッダーやメインビジュアルだけとか、一部の文章部分だけなどHTML要素ごとのキャプチャーも可能です。
もちろん、自分でマウスで範囲指定(クロップ)もできる。
結構自由度が高く、直感的に使えます。
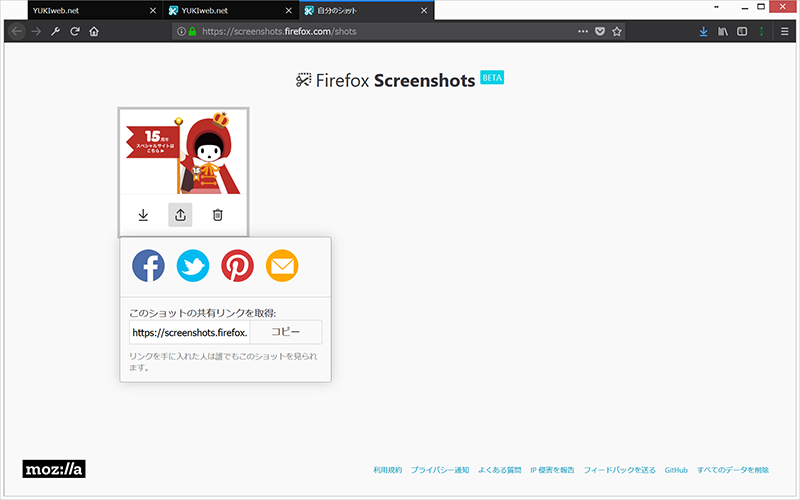
キャプチャーの共有機能が超使いやすい。
キャプチャーした画像をFireFox上にも保存しておける。
キャプチャーした画像は画像としてだけでなく、URLとしても保存してくれます。
そのURLをメールやSkypeなどで送ることで他の人に見てもらうことも可能。
キャプチャーした画像自体はFireFox Schreenshots上に保存され、後でURLを取得したりTwitterへ投稿したりもできます。
コレ、地味に便利ですね。
FireFox Developer Editionのページスクリーンショット まとめ
- FireFox Developer Editionならアドオンの追加なしでページ全体のキャプチャー画像が撮れる。
- キャプチャーした画像はURLとしてクリップボードに保存され、他の人との共有も可能。
- ページ全体だけでなく一部の範囲指定やレフトナビ、ヘッダーといった具合でHTML要素ごとの撮影も。
FireFox Schreenshots自体はまだBETA版ですが、なかなかの優秀っぷりですね。
ページ全体キャプチャーは需要の多い機能なのでいずれブラウザデフォルトの機能として組み込まれるとは思っていましたが……
まさかここまで完成度の高いものをもってくるとは。
さすが俺たちのFireFox、これだから憎めない。
なお、同じくFireFox Developer Editionに最初から搭載されているデベロッパーツールからもスクリーンショットを撮ることができます。
ただ、こちらは使うためには初期設定が必要ですしいちいちデベロッパーツールをつけていないといけません。
右クリックからの方が圧倒的に早くはあります。
が、中には右クリック禁止なんて古いことをやってるサイトもあります。
そんなときのためにもデベロッパーツールのスクリーンショット機能を使える状態にしておくと良いでしょう。
この辺りは別途詳しく解説しておりますので、下記関連記事よりご覧下さい。
















ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。