脱・なんとなく!WordPressのSEOにも効くJPGとPNGの使い分け方
画像のファイル形式であるJPGとPNGの使い分けはなんとなくで決めている方、多いのではないでしょうか。
しかし、いまやJPGとPNGの使い分けはファイルのSEOにも関わる超重要な要素のひとつ。
PNGでは透明部分を作るができるため背景透過画像として使われることが多いのですが、使い分けはそれだけではありません。
JPGとPNGの使い分けはSEOにも効くので、WEBデザイナーの方はもちろんWordPressサイトやブログなどで画像をよく使うブロガーの方も覚えておいた方が良いでしょう。
先に結論:JPGとPNGの使い分け
まず前提知識として、PNGにはPNG-8とPNG-24があると憶えてください。
つまり、画像を作る際はJPG、PNG-8、PNG-24のいずれかを使い分けることになります。
PhotoshopやIllustratorで画像を「 WEB用に書き出し 」する場合もJPG、PNG-8、PNG-24が使用可能です。
ざっくり結論からいうと下記のような使い方がベター。
- 写真や絵画など、色数が多く使われる画像ではJPG。
- イラストや画面のスクリーンショットなど、色数の少ない画像ではPNG-8。
- 色数が多く透明部分もある画像はPNG-24。
詳しく解説します。
なぜ?:重要なのはキレイさとファイルサイズのバランス
画像ファイルにおいて重要なのは、「 いかにキレイにしつつ軽くするか 」の「 バランス 」です。
画像にガッツリ圧縮をかければファイルサイズは軽くなり読み込みが早くなります。=Google先生にもユーザーにも好かれるページになり、検索順位も上がりやすくなります。
しかし圧縮をかければかけるほど画像は劣化して見た目がキレイではなくなります。いくら軽くても実際に見たときに汚い画像を載せるのも考え物。
バランスをとることが重要です。この点を踏まえてJPG、PNG-8、PNG-24それぞれの特徴を見ていきましょう。
JPG / PNG-8 / PNG-24 それぞれの特徴
| ファイル形式 | 透過 | 色数 | サイズ |
|---|---|---|---|
| JPG | 不可 | 1670万色 | 普通~重い |
| PNG-8 | 可 | 256色 | 軽い |
| PNG-24 | 可 | 1670万色 | JPGより重い |
実際のファイルサイズは画像の内容などの条件 + JPGは圧縮の品質によっても異なります。
が、傾向としては【重い】PNG-24 > JPG >PNG-8【軽い】となります。
JPGは色数が多いが圧縮による劣化に注意
Photoshopの画質80で書き出したJPG。
JPGは1670万色と色数が圧倒的なので、写真や絵画など色彩が豊かな画像ではJPGの方がキレイに画像を載せることができます。
それでいて同じく1670万色使えるPNG-24よりもファイルサイズは軽くできるので、透明化する必要がなければ写真や絵画はJPGを使うのが良いでしょう。
ただし、JPGの弱点として、品質によってはブロックノイズと呼ばれる四角っぽい色のノイズが乗ることがあるので注意。
上記はブロックノイズが出ないようにPhotoshopで画質を結構高めの80で書き出しました。で、ファイルサイズ200KB越え。それなりに重いです。
(参考までに、普段私はブログに載せる画像の場合大きくても100KB前後で収まるようにしています)
また、JPGで保存する際に画像を滑らかにするアンチエイリアスがかかります。
パソコンやスマホ画面のスクリーンショットなどで文字やくっきりした線がぼやけてしまうことも。
こういった画像の劣化が少ない点も、画面スクリーショットやイラストはPNG-8を使った方が良い理由のひとつです。
WEB画像には超重宝するPNG-8
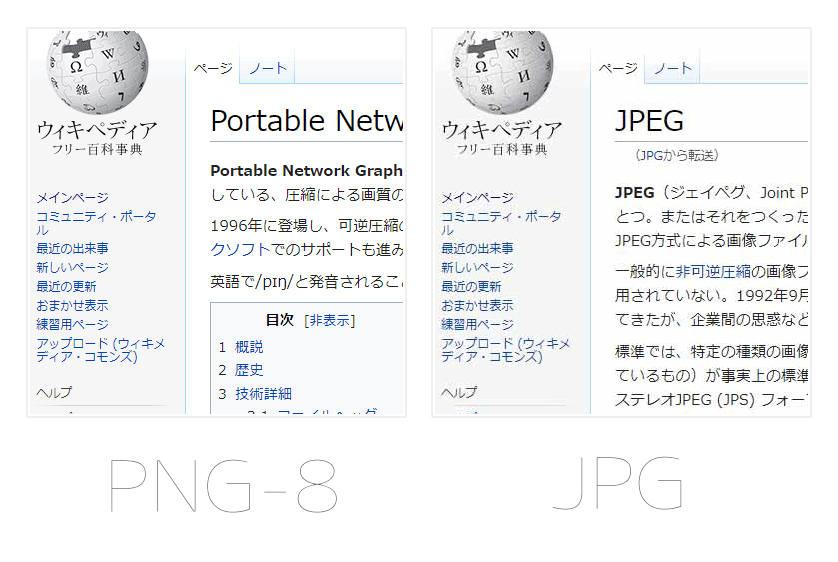
PNG-8とJPGでの比較。
PNG-8の特徴は最大256色までしか使えない代わりに、ファイルサイズが非常に小さい点。
最大色数である256色から128色、64色などに絞ることで更にサイズを小さくすることも可能。
サイトが軽くなり表示速度が早くなる分、PNG-8はSEOにも強い画像形式といえます。
1670万色と比べれば少なく感じがちですが、意外と256色で十分に再現できる画像がほとんどです。
特にパソコン・スマホ画面のスクリーンショットやベタ塗り系のイラストであれば256色で十分でしょう。
むしろJPGでは先述の通りアンチエイリアスやブロックノイズの問題があります。上記画像のようにスクショではJPGは文字がにじんでしまうのです。
(わかりにくかったら画像をクリックすればアップにできます。これがアンチエイリアスの影響)
上記ではわかりやすいようにJPGの品質を20まで落としていますが、それでもPNG-8の方がファイルサイズが軽いです。
JPGの方も品質を100にすればこういったにじみはおさえられますが、ファイルサイズが700KB越えてました。さすがに重すぎる。
実際、よほど色彩と陰影、階調が豊かな画像でもない限りPNG-8の方がキレイなことがほとんど。
グラデーションは苦手と思われがちですが、面積の小さい単色 / 2色グラデーションならPNG-8でも十分すぎるほどキレイに出ます。
多少品質が低下してもスマホなど小さい画面でしか見られないと判断し、全画像をPNG-8にして表示速度のサクサクなサイトを作るのも有り。
イマドキ、パソコンでネットサーフィンしている方の方が断然少ないですし。
PNG-24はキレイだけれど……
PNG-24はあまり使い道がない?
PNG-24はJPGと同じく1670万色使えて透過もできる点が特徴。
しかしファイルサイズが大きくなりがちなので、透明化が不要であればJPGを使った方が良いでしょう。
一応、圧縮の仕様上JPGのような劣化が起こりにくいメリットはあるので、ファイルサイズは気にせずキレイな画像を使いたい場合にはPNG-24でもかまいません。
ただし、当然ファイルサイズが大きくなれば読み込みに時間がかかるため、WordPressブログやコーポレートサイトなどWEBサイト上に使うと表示までに時間がかかってしまいます。
画質的にも、ネットで見る分にはPNG-8で十分なことがほとんどです。上記画像でも保存時に400KBを超えており、かなり重たい。
=Google先生の覚えが悪くなりSEO上おいしくないですし、実際表示までに時間がかかるのはユーザビリティ上あまり良いとはいえません。
透過画像でPNG-8では満足できない場合や、最高画質のJPGでは画質にどうしても不満が残る場合のみ使うくらいで良いでしょう。
オマケ:GIFはどうなの?
結論からいえば、静止画ならJPGかPNG-8で、動画ならGIFの使い分けがベターです。
GIFもPNG同様透明化できるメリットがあります。しかもGIFは使える色数がPNG-8と同じ最大256色。
しかしPNG-8に比べファイルサイズが若干重くなる傾向があります。
GIFの最大の特徴はアニメーション・動画にできる点なので、動きをつけたいのでなければGIFである必要はありません。
実際に見ながら選ぶと良い
使い分けの基本としてはここまで述べた通りですが、実際に目で見ながらキレイさとファイルサイズのバランスを取ることをオススメします。
PhotoshopやIllustratorといった画像編集ソフトなら保存する前にプレビューができます。
JPG、PNG-8、PNG-24や品質などで仕上がりとファイルサイズを見比べて決めると良いでしょう。
特にJPGは品質によってもファイルサイズとノイズの乗りなど見た目のキレイさが大きく変わりますし、PNG-8やPNG-24を切り替えて見比べながら決めると良いでしょう。
まとめ:WordPressやブログのSEOにも効くJPGとPNGの使い分け方
- JPGは透過部分がなく、階調や色数の多い写真や絵画などに適している。
- イラストや画面のスクリーンショットなど、色数の少ない画像ではPNG-8がオススメ。
- 色数が多く透明部分もある画像はPNG-24を使うしかないが、ファイルサイズに注意。
モニターの性能や解像度もどんどん上がり、サイト上に載せられる画像も高画質なものになってきています。
合わせてISDNからADSL、いまでは光ファイバーと、インターネットの速度はどんどん速くなっていき、不満は感じなくなってはいます。
が、スマホの登場により「 読み込み時間を全く気にしなくて良い 」ってことがなくなってしまいました。
実際ページの読み込み時間によりサイトから離脱する人も増えますし、Googleもモバイルファーストインデックスなど、サイトの表示速度が表示順位にも関わる時代に。
たかが画像と侮ることなく、軽くて高画質な画像を載せるためにJPGやPNGなどファイル形式を上手に使い分けてください。















ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。