IllustratorCC スライス無視して全体を1枚画像で保存する方法
Illustratorで画像をパーツに分割して保存できるスライスとWEB用に保存機能は非常に便利。
しかし、例えばクライアントに全体象を確認してもらうために png / jpg などで1枚画像として保存したいときにスライスはかえって邪魔。
実はIllustratorにはスライスを無視し png / jpg 1枚画像で保存する方法があります。
スクリーン用に書き出し機能でスライスを無視
WEB用に保存すると1枚画像ではなくスライスされて保存される。ギルティ。
冒頭の画像を「 WEB用に保存 」するとギロチン(スライス)によってマリー・アントワネットは首をはねられてしまいます。ブリオーシューッ!!
Illustratorでスライスを無視し1枚画像として書き出し保存したいときは「 スクリーン用に書き出し 」機能を活用しましょう。
スクリーン用に書き出しは使い方も簡単。
「 スクリーン用に書き出し 」機能でスライスを無視し、1枚画像として保存できる。
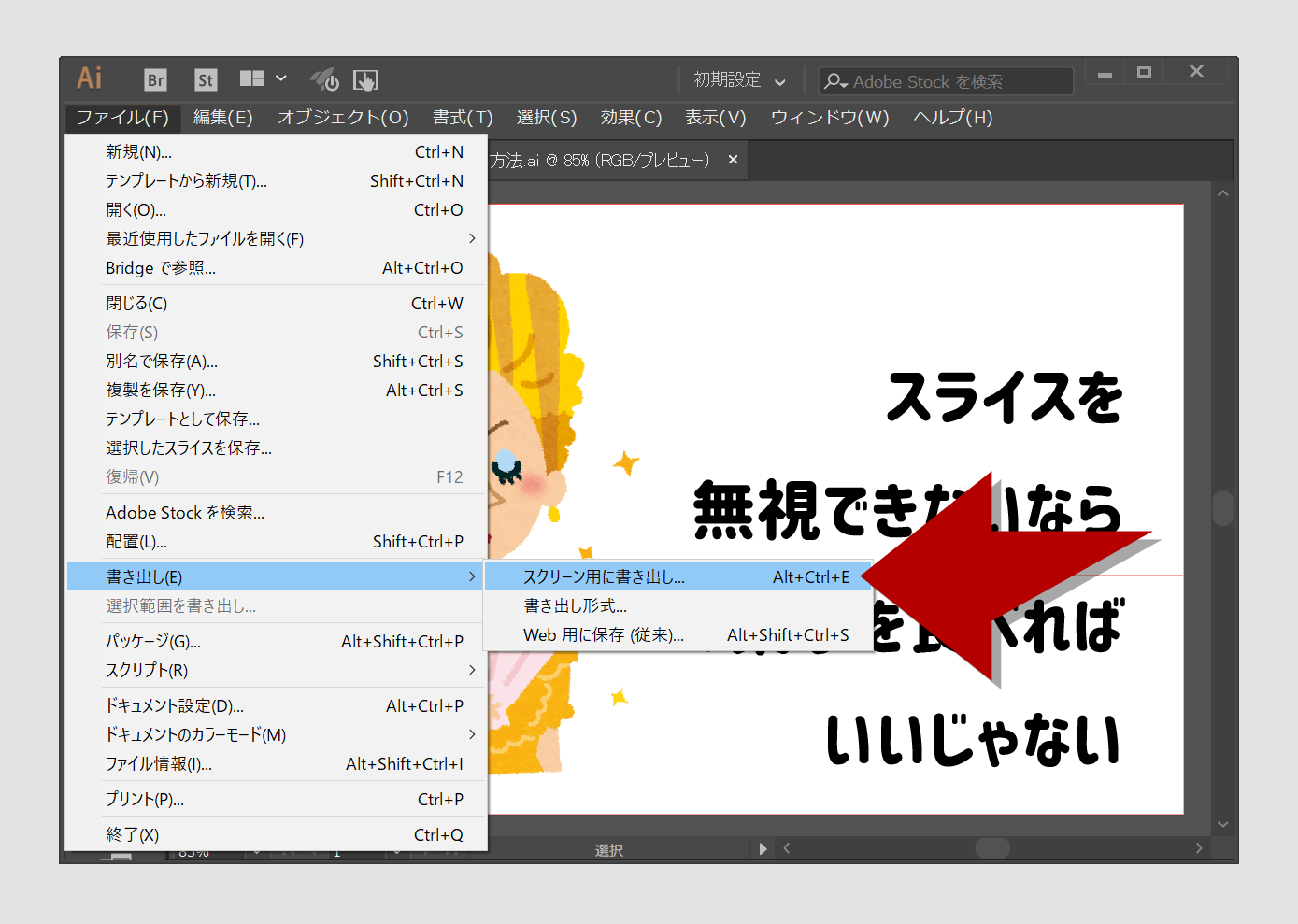
- ファイル
- 書き出し
- スクリーン用に書き出し
これでスライスを無視して1枚画像として保存され、マリー・アントワネットの首が救われます。
スクリーン用に書き出し機能のショートカットキー
スクリーン用に書き出し機能にはショートカットキーが割り当てられています。
マリー・アントワネットさんはすぐギロチンにかけられるので、よく使う方は憶えておくとGood。
- Windows版:Ctrl+Alt+E
- Mac版:Option + Command + E
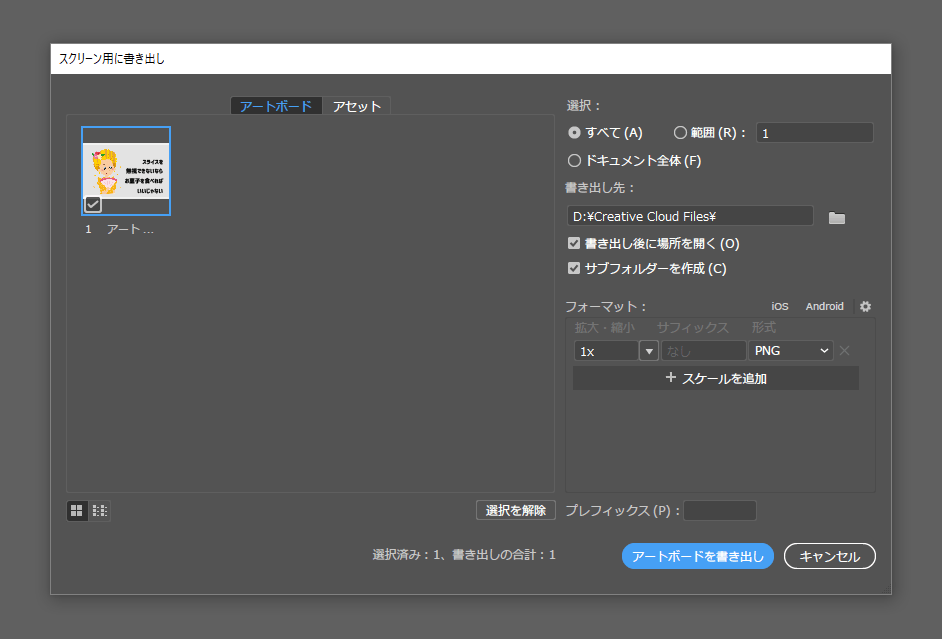
スクリーン用に書き出しのダイアログと設定
「 スクリーン用に書き出し 」ダイアログと設定項目。
全体の感じをチェックするだめのプレビュー画像であれば、等倍で書き出す必要がないこともあります。
反対に出来上がりの実物サイズよりももっとズームインして詳細に細かくチェックしたい場合もあるでしょう。
その場合はフォーマットの縮小・拡大 プルダウンメニューから倍率を変えて保存しましょう。
そのほか、WEB用に保存の時と同じく保存形式など細かい設定ができるので、適宜設定して書き出しましょう。
まとめ:Adobe IllustratorCC スライス無視で全体をpngやjpgで保存する方法
- 画像にスライスをつけた場合、「 WEB用に保存 」でスライスの位置で分割されて保存される
- 全体をプレビューしたいなど1枚画像として保存したい場合は「 スクリーン用に書き出し 」機能を使う
全体のプレビューなどには1枚画像として保存できる「 スクリーン用に書き出し 」。
スライスを適用させて画像を分割保存したいときには「 WEB用に保存 」。
ちなみに「 スクリーン用に書き出し 」ではWEB用に保存とは違いGIF形式としては保存できませんが、SVG形式とPDFで保存できるメリットがあります。
うまく使い分けて、ベストなIllustrator&ギロチンライフを。








-100x100.jpg)







ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。