【SEOにも効くリンクの張り方】WordPressサイトのリンクは新しいタブで開くべき?同じタブ内で開く?
ご存じの通り、aタグに target="_blank" 属性を指定すれば新しいタブで開くことが可能です。
「 新しいタブで開くのってSEO的なところでの影響ってどうなの? 」と思うこともありますが、検索順位に直結することはありません。
残念ながら target="_blank" の有無自体が直接SEO対策にはならないのです。
ですが、target="_blank" があるかないか、リンクを新しいタブで開かせるか否かは検索順位に少なからず影響します。
リンクの設計によってサイト訪問者の利便性が大きく変わるからです。
大事なのはサイト訪問者の利便性
Googleは「 サイト訪問者にとってサイトが役に立っているか 」を、サイト内でどのように動いたか=離脱率や滞在時間などのスコアで推し量り、検索順位を決める指標として取り入れています。
直接SEOに関わる要素ではないにしても、リンクを新しいタブで開くか開かないかは間接的にはSEOに関わりがあるのです。
コンテンツの内容と同様にサイト / ブログ訪問者のストレスを減らし、利便性を高める必要があります。
そういう意味では、「 どこをクリックしても新しいタブで開きまくるサイト 」でもいけませんし、かといって「 全てのリンクが1つのタブ内で開く 」のも、訪問者にとって不便では意味がありません。
これはWordPressサイトに限らず、無料のレンタルブログからコーポレートサイトまで、すべて共通とすべき考え方です。
サイト内リンクでは「 おもてなし 」の心で使い分ける
ページ内を回遊させるページ内リンク。
サイト内のリンク、いわゆる内部リンクでは、「 サイト訪問者の動き 」を想定して新しいタブで開くか、タブ内で画面遷移させるかを決めます。
サイトやブログのジャンル、テーマによってサイト訪問者の年齢、性別、ネットリテラシーの高さなど属性が違うため、どのリンクを新しいタブで開くか、タブ内で画面遷移させるかに正解はありません。
しかしやはり「 利便性が高い 」リンクを構築することが大事。正解はないながら、基本的なセオリーを解説します。
途中で開きそうなリンクは「 新しいタブ 」
たとえば、Aのことを解説するブログ記事の途中で関連するBのことが出てきたとしましょう。
Aの解説ページなのでBのことは軽く触れて、「 Bについて詳しくはコチラへ 」とリンクを張ることは多いかと思います。
こうした横移動のリンクは新しいタブで開くようにした方が良いでしょう。
Aの解説を読む途中でBの解説をツマミ食い的に見に行っただけなのに、Aのタブが消えていたのでは利便性が高いとはいえません。
ほかにも、サイドバーにある記事ランキングなど、「 まだコンテンツを読んでいる途中でクリックされるであろうリンク 」はすべて「 新しいタブで開く 」ようにしておくと良いでしょう。
コンテンツ終了後は「 そのままのタブでリンク 」
反対にコンテンツ終了後の回遊リンクはそのままのタブでリンクさせることをオススメします。
たとえば、ブログ記事の終わりによくある、前の記事 / 次の記事 や関連記事などの回遊用リンク。
これらはブログ記事などメインコンテンツの最後にありますから、訪問者はすでに用が終わっています。
またすぐに戻ってくる可能性はあまり高くありません。
なので、これらのリンクは無駄に新しくタブを開かせるのではなく、そのタブ内で画面が遷移するようにした方が良いでしょう。
スマホとタブレット……レスポンシブサイトの場合は?
いまどき、WordPressを使っていてレスポンシブ対応していないサイトはほぼないでしょう。
「 じゃあサイドバーにあるリンクはどうすればいいの? 」と疑問に思う方もいらっしゃることでしょう。
そこに気づくとは素敵です。すでに「 サイト訪問者のことを考える 」を実践なさっています。
特にメインコンテンツとサイドバーがある2カラムや3カラムのサイトの場合、レスポンシブ対応ならタブレットやスマホで開くとサイドバーはメインコンテンツの下に行くはずです。
となれば、先ほど解説したような「 サイドバーはコンテンツの途中にある 」ではなく「 メインコンテンツを読み終わった後にある 」状態。
結論から申し上げれば、それこそ正解はありません。PCでのサイト訪問者とスマホでのサイト訪問者を天秤にかけて判断しましょう。
あくまでも私の意見ですが、サイドバーに関していえば基本的に「 PCでのサイト訪問者 」に合わせるので良いと考えています。
いまどきはPCよりもスマホでネットを閲覧する方が圧倒的に多いですが、スマホではサイドバーは位置が下すぎてほぼ目についていません。
スマホでサイドバーまで見てくださる方であれば相当「 サイトが役に立っている 」でしょうから、タブが新しく開くかどうかは大した利便性の損失ではないはずです。
逆によくサイドバーが目につく=常に利用者たりうるPCの方の利便性を高めておきたい、って考え方です。
外部リンクは新しいタブで開くのが基本
外部リンクは基本的に新しいタブがオススメ。
外部リンク、つまり自身のサイトではないほかのサイトへのリンクの場合は、aタグに target="_blank" 属性を指定して新しいタブで開くのが基本です。
同タブ内で外部リンクを開かせてしまうと、ただ離脱して終わりになってしまいます。
その方が「 参考までにちょっと見て戻ってこよう 」と思っても、外部サイト内でほかのリンクを踏んで巡回していると「 戻る 」ボタンでは簡単に戻れなくなります。
そうして数分もすれば大抵の場合は最初に見たサイトの存在など忘れてしまうでしょう。ネットサーフィンで10分前に見てたサイトのことなんて覚えてないことがほとんどです。
別タブとして残っていれば、訪問者に手間をかけることなく再度みてもらえる可能性がかなり高まります。
訪問者が自分で別タブで開くこともできるけれど……
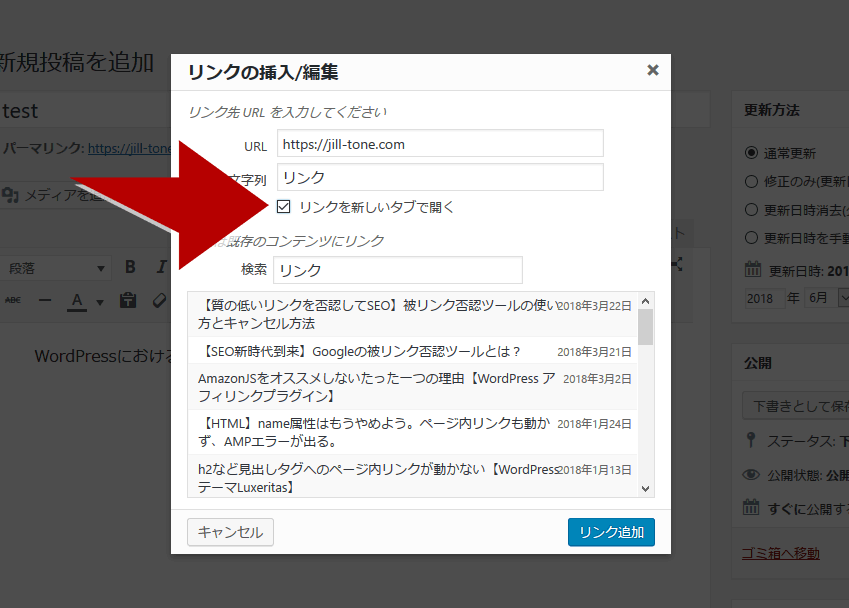
WordPressならチェックつけるだけ。きちんと設定したい。
WordPressならリンクを張るときに「 リンクを新しいタブで開く 」にチェックを入れればリンクが target="_blank" 指定になります。
もちろん、新しいタブで開く指定をしていなくても、訪問者が自身で別タブで開くことは可能です。
しかし本来ならただ1クリック / 1タップすればいいだけのものを、いちいち「 新しいタブで開く 」をさせるのはサイト訪問者の利便性上NGです。
リンクを自分で新しいタブで開く方法を知らない方もいらっしゃるかもしれません。
特に、高齢な訪問者が多いなどネットリテラシーのあまり高くないサイト訪問者が多い場合、訪問者頼りでなにも考えないことは危険です。
ほかの多くのサイトに合わせてセオリーを守り、「 サイト訪問者が直感的に使える 」サイトを構築していくことをオススメします。
まとめ:WordPressサイトのリンクは新しいタブで開くべき?同じタブ内で開く?
- リンクを新しいタブで開くかどうかはSEOに直接関係はないが、サイト訪問者の利便性を考えないと検索順位が下がる可能性も。
- サイト内部リンクの場合、コンテンツ途中で押されるリンクか、終わった後のリンクかで使い分ける。
- 外部リンクは新しいタブで開くのが原則。
繰り返しになりますが、サイトやブログのジャンル、テーマによって訪問者の傾向も違いますし、サイト運営者にもいろいろな考え方があり、必ずしも正解はありません。
また、スマホやブラウザの機能が変わればそれに合わせて理想的なリンクの開き方も変わっていくはずです。
しかし、どんなに内容の良いコンテンツをもっていても、訪問者に「 使いづらいなぁこのサイト 」と思われてしまっては台無し。
特にSEO的な観点でみたとき、根底にあるのは「 サイト訪問者にとってそれが便利かどうか 」の一点に集約されます。
リンクを新しいタブで開かせるに限らず、常にサイト訪問者のことを考えてサイトを最適化することが、検索順位を上げるSEOとしても重要な施策といえるでしょう。
















ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。