知らないじゃ恥ずかしいPNGのインターレースとは?
PhotoshopやIllustratorでPNG画像を保存するとき、オプション項目の「 インターレース 」が目について気になったアナタ!
趣味のブロガーさんならまだしもWEBデザイナー / WEB担当者で知らないとちょっと恥ずかしいので、しっかり憶えましょう。
PNG画像のインターレース=読み込み&描画方法
Photoshop・Illustrator「 Web用に保存 」にあるPNGのインターレースとは?
インターレースとは、Web上でPNG画像を読み込む際の描画方法のひとつです。
インターレースPNGは「 荒くてもいいからまず全体を表示させてからキレイにしていく 」方式です。
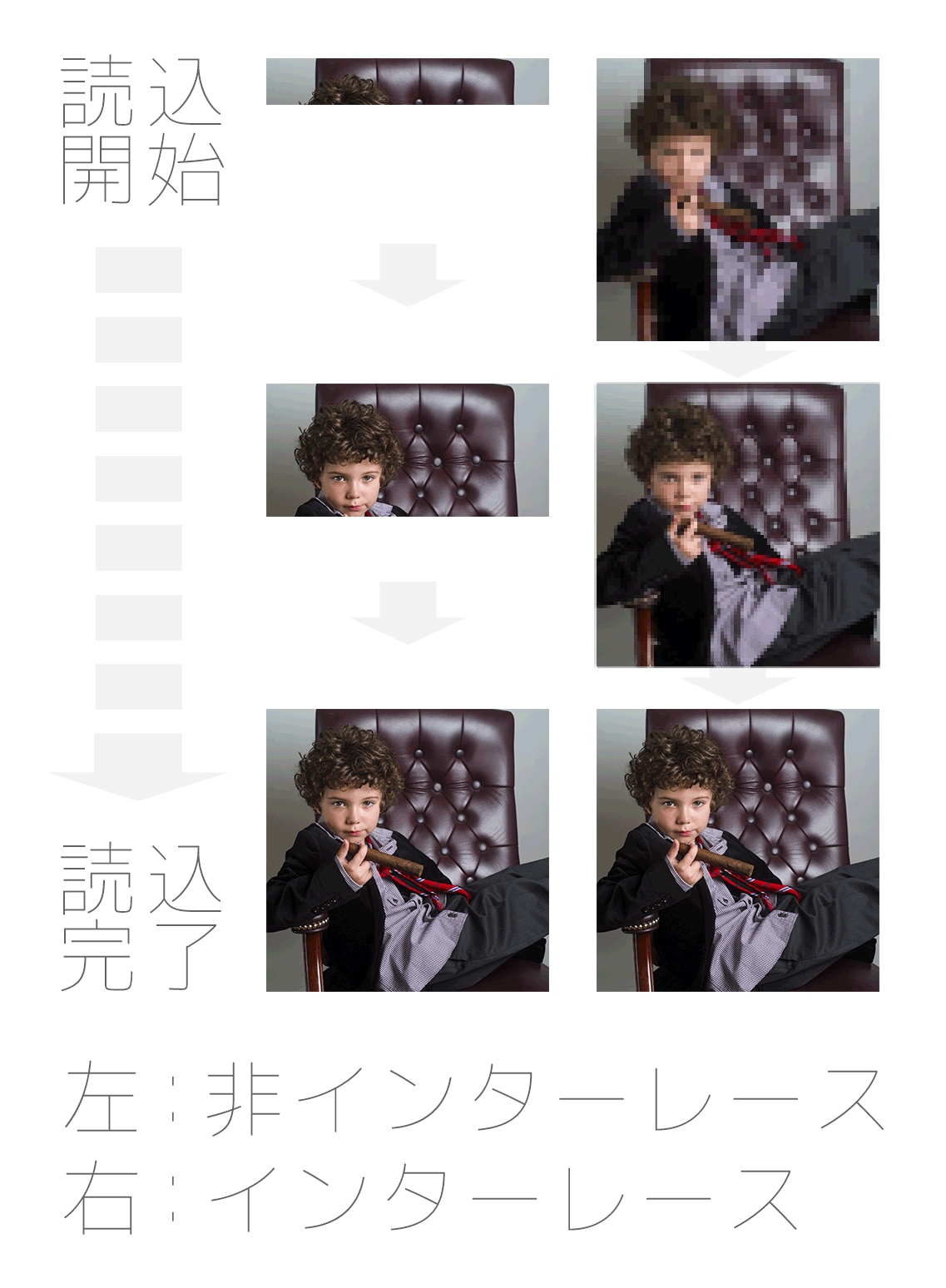
インターレースの読み込み&表示イメージ
プログレッシブ方式とインターレース方式でのPNG画像読み込みイメージ。
通常、画像を読み込んで描画する際は基本的に上から徐々に描画していくプログレッシブ方式が用いられます。
反対にインターレースにチェックをつけて保存したPNG画像は、はじめから全体が表示され、徐々に鮮明に描画されていきます。
ノンインターレースとインターレースの実際の描画をGIFにしてみました。下記リンクにてご確認ください。
※GIFのサイズが3MB程度と少々大きいので、スマホの通信制限が気になる方はスルーしてください。PCの方は気にしなくて大丈夫。(といっても0.003GB程度だけど)
インターレースのメリット&デメリット
インターレース形式で保存されたPNG画像は体感的に描画までの時間が短く感じられるメリットがあります。画質が荒いながらも、早い段階で全体像が表示されるため。
反面、インターレース形式にはファイルのサイズが若干大きくなるデメリットも。
ノンインターレースは上から徐々に表示されるため全体像の把握が遅く、体感的に読み込みが遅い点がデメリット。
しかし若干ながらファイルサイズが軽い点がメリット。そのため理論上ではノンインターレースの方が完全に読み込むまでにかかる時間は短いです。
PNGのインターレースは不要?
結論からいえば、「ファイルのサイズが大きければインターレースにする / 小さければインターレースにしない 」がベターです。
いまどきはスマホでもパソコンでもネット速度が十分すぎるほど早いので、大抵はインターレースでもそうでなくても表示速度はほぼ変わりません。
あくまでも描画プロセスの違いで画像が完全に読み込まれたあとの画質にも差はないし、どちみち一瞬で表示されるならわざわざファイルサイズを大きくする意味はありません。
さほど大きくもない小さいファイルではインターレースのメリットがないのです。なので、私も数百KB~数MBを超えるようなPNG画像でもない限りインターレース形式では保存しません。
WEB上にそんな大きなファイルを載せることがほぼないので、実質インターレースPNG画像を作ることはゼロですね。下記で実際にお試しいただけますので、もしよろしければ確認してみてください。
Sponsored Links
ノンインターレースとインターレスの実体験
下記リンクがノンインターレースとインターレースのPNG画像を並べた表示テスト用ページです。
HTMLコードを上から読み込む関係で片方が一瞬遅れて表示されるますけど、どっちがインターレースでどっちがノンインターレースだか、画像読み込み方式の違いはわからないはず。
先ほどリンクを張ったGIF動画も、本来の速度ではあまりにも早すぎて違いがわからないので通信速度をかなり遅く絞った状態でキャプチャー動画を撮影しています。
このようにWEB上にある実用レベルのPNG画像では読み込み&描画が一瞬過ぎて違いはほぼわかりません。これがわかるくらい遅いネット回線は窓から投げ捨ててコーヒーでも飲んでた方がマシ。
であれば(若干の違いでも)スマホユーザーのギガ泥棒にならないよう、容量の小さい非インターレースの方がオススメです。
なにより、ページ全体の表示速度が速くなればそれだけGoogle先生にも好かれてSEO的にも有利になります。
もとよりPNGはJPGとは違い、スクショやイラストなどを小さいファイルサイズで保存して速く表示するのが得意な画像形式ですし。
(画像保存形式の使い分けについては下記記事で詳しく解説しています)
JPG / GIFにもインターレースがある
PNG同様、GIFにもインターレースオプションがあります。
同じインターレースといってもGIFとPNGではそれぞれインターレースの走り方に違いがありますが、実際に画面上での表示のされ方も似た感じ。
また、GIFだけでなくJPGにもインターレースに近い機能が。いずれにしても、PNGのインターレースと同じく最初はボヤけた状態で描画し段々と鮮明になっていく方式。
全体像を早く把握させることで体感的に画像全体を表示が早くなったように感じることができます。
PNGにおけるプログレッシブ方式は、JPGではベースライン方式と呼ばれます。
まとめ:知らないでは恥ずかしいPNGのインターレースとは?
- インターレース形式で保存したPNG画像は、読み込みと同時に荒い状態で先に全体を表示して徐々に鮮明に表示していく。
- 上から徐々に描画するプログレッシブとは違い完全に読み込まれる前から全体像が見えるため、表示が早く感じられる。
- ただし、インターレース形式で保存するとファイルサイズが若干増えるデメリットもある。
- 現代のネットは通信速度が速いのでどちらにしても一瞬で表示されることが多く、インターレースのメリットは薄い。
インターネットの速度が遅く、画像の読み込みに時間がかかった昔はインターレースでの読み込みは重宝されました。
しかし通信インフラの整い、スマホなど無線通信でもネットのスピードが十分すぎるほど速い現代の日本においては、存在意義が薄まりつつあります。
まだまだ速度の遅い3G回線を主流としている海外向けのサイトだったり数MBを超えるような重いPNG画像を作るのでもなければ、インターレースのメリットはほぼないといえます。















ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。