【WordPress】JPEG 2000、JPG XR、WebPはまだ対応必要なし
2018年11月にあったGoogle PageSpeed Insightsのアップデートにより、評価方式のアルゴリズムが変更になりました。
いままで高評価だったサイトも点数が下がりやきもきしたり、変わらず高得点でほっと胸をなでおろしている方も多いことでしょう。
なかでも「 次世代フォーマットでの画像の配信 」の欄にあるJPEG 2000、JPG XR、WebPが気になる方も多いのではないでしょうか。
しかし早まってはいけません。WordPressサイトがJPEG 2000、JPG XR、WebPなどの画像次世代規格に切り替えるのは時期尚早です。
WordPressではJPEG 2000など次世代規格画像が早い理由
PageSpeed Insightsによってにわかに脚光を浴びることになったJPEG 2000、JPG XR、WebP。
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
などと表示されるので「 じゃあ対応しなきゃ! 」と思う方も多いのでは?
しかし現状まだまだ通常のWEBサイトでも切り替える必要はありませんし、特にWordPressサイトではオススメしません。
大きな理由として挙げられるのが、次の3つの欠点です。
- 主要ブラウザの対応状況がまだ微妙。
- WordPressのメディアライブラリが次世代規格画像に非対応。
- Photoshopなど画像加工ソフト、アプリが非対応
つまり全然ダメです。論外です。
主要ブラウザ対応がこれから
| JPEG 2000 | JPG XR | WebP | |
|---|---|---|---|
| Chrome | × | × | ○ |
| FireFox | × | × | ○ |
| safari | ○ | × | × |
| Edge | × | ○ | ○(v18で対応) |
| IE11 | × | ○ | × |
※2018年12月現在 主要ブラウザの次世代画像規格対応状況(予定含む)。
- Chrome:v70.0.3538.110 Win10
- Firefox:v63.0.3 Win10
- safari v12(MacPC, iPhone)
- Edge v18.18362
残念ながら、Chrome、Firefox、safari、Edge(IEも)など主要WEBブラウザ全部に対応している次世代規格画像が一つもないのが現状です。
どんなに軽くて優れていたところで、現在シェア率が高い主要WEBブラウザChrome、Edge(&IE)、Firefox、safariに全部に対応していなければ実用性はなし。
だから後継規格が3種類もあるなかJPGがいまだに現役なのです。
現状でも画像を2種保存し、サイト訪問者のUAをとってブラウザごとに分別して表示する方法もとれなくはありません(EdgeとIEだけJPG XRで表示させ、ほかはWebPで表示など)。あとは.htaccessで振り分けたり。
しかし画像を毎回2枚ずつ書き出す → UAごとに表示する画像を切り替える処理をサイトにくわえる手間を費やして、各画像で節約できる容量はせいぜい数十KB程度。
SEO専門や技術系など、ただPageSpeed Insightsの評価と表示速度だけを追求するF1のようなサイトならともかく、普通のWordPressサイトやブログでは手間に見合わない苦労です。
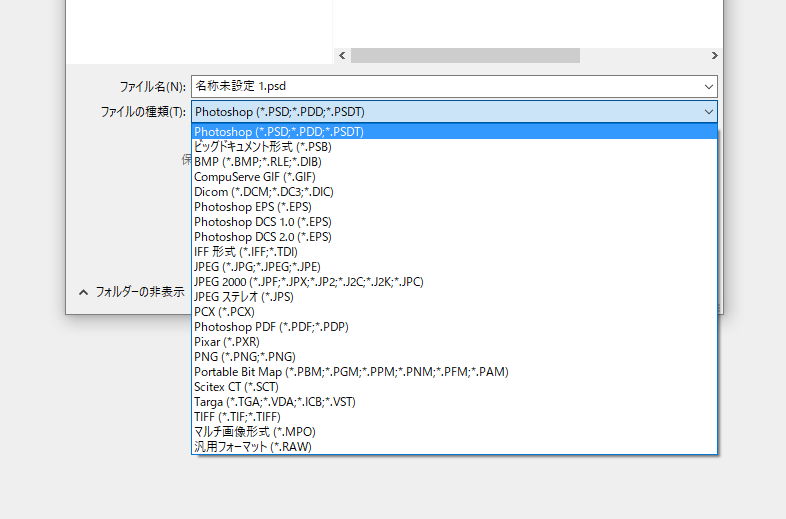
Photoshopなど画像加工ソフトも非対応がほとんど
Photoshopがデフォルトで対応しているのはJPEG 2000だけ。
画像加工ソフトの王様といえるPhotoshopでも対応しているのはJPEG 2000のみで、JPG XRとWebPには非対応です。
WebPやJPG XRで保存できるようにするにはプラグインを使う必要があります。
唯一デフォルトで対応しているJPEG 2000は次世代規格のなかでももっとも古く、JPG XRやWebPに比べ保存にマシンパワーが必要なデメリットがあります。
そもそも今後覇権をとるのはWebPと思われるので、JPEG 2000に対応しててもしょうがない。
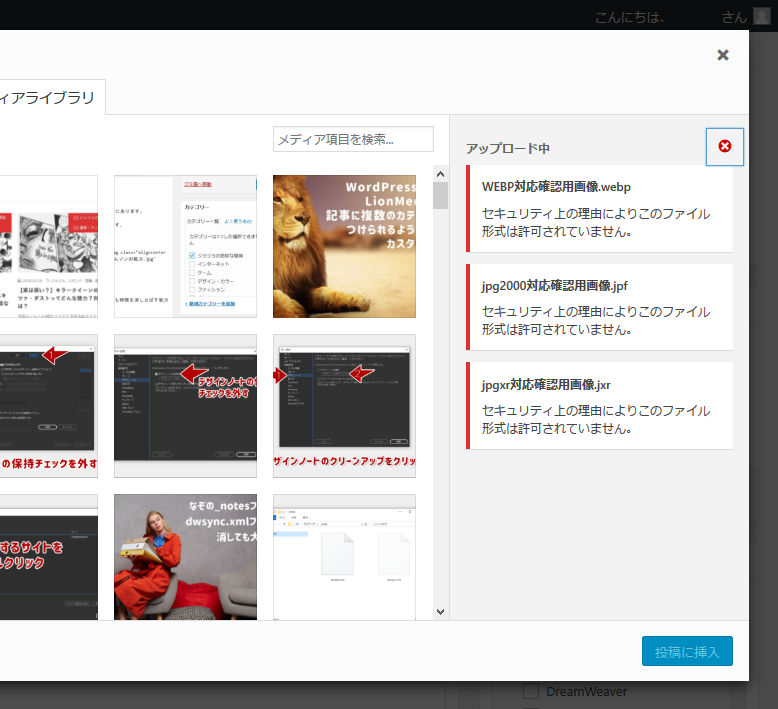
WordPress メディアライブラリが非対応
そもそもWordPressのメディアライブラリが対応していない。
WordPressバージョンがJPEG 2000、JPG XR、WebPなどの画像次世代規格に非対応です。
(2019年9月現在最新バージョン5.2.2でも非対応)
メディアライブラリにアップロードしようとしても「 セキュリティ上の理由によりこのファイル形式は許可されていません 」と弾かれてしまいます。
画像をFTP経由でサーバー上にアップロードしていちいちパスを書く手もあります。が、そんな面倒を背負うならWordPressの魅力は半減するし、結局まだ表示されないブラウザがあるため意味がありません。
まとめ:WordPressでJPEG 2000、JPG XR、WebP対応はまだ早い
- 現状Chrome、Firefox、safari、Edge(IE)などすべての主要ブラウザすべてに対応した規格がないため、画像が表示されない問題が。
- WordPressのメディアライブラリもJPEG 2000、JPG XR、WebPに非対応。
- Photoshopなど主要な画像加工ソフトも非対応なものがほとんど。
まともにファイルを作れない・WordPress非対応・主要ブラウザも非対応では全く使い勝手は最悪です。
JPGとPNGを適切に使い分け容量と質のバランスをとって画像容量のダイエットに励みつつ、WordPressや主要ブラウザが次世代規格画像に対応するのを待ちましょう。
(全ブラウザが全規格に対応する日が訪れるかはわからないけれど……)















ディスカッション
コメント一覧
google 先生に指摘されて調べてみたけど、主要ブラウザが共通して対応してないんじゃ話にならんですね。
ピンバック & トラックバック一覧
[…] えよという事ですね。 しかしこちらの記事では、まだ対応の必要なし(ブラウザやWordpressが対応できていない)と記載されていました。 【WordPress】JPEG 2000、JPG XR、WebPはまだ対応必要なし […]
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。