PhotoshopでJPG XRの読み込み・保存を対応させる方法

今回はJPG XRをPhotoshopで読み込み・保存が対応できるように設定する方法を解説します。
SEOツールとして定番のPageSpeed Insightsが2018年11月にアップデートされ、JPG XR / JPEG 2000 / WebPが推奨されるようになりました。
となると気になる方も多いかと思いますが、デフォルトのPhotoshopではJPGE 2000しか扱えません。
JPG XRプラグインを使う
PhotoshopではJPG XRは扱うにはMicrosoftが作ったプラグインを使う方法があります。
残念なことにPhotoshopデフォルトやAdobe公式の方法では使うことができません。
ちなみにプラグインはWindows版、Mac版両方存在。まずは下記よりダウンロードしてください。
で、Photoshopにインストールしていくのですが、私が試した限りではこのJPG XR用プラグイン、PhotoshopCCでは使えないっぽい。
保存しようとするとエラーが出たり、保存できたようでも容量0KBの壊れたファイルが出来上がります。
(Windows版のPhotoshopCC2018 ver20.0.1とPhotoshopCC2018 ver19.1.7で試してダメ、Mac版はためしていないので不明)
JPG XRも2009年に規格化されてから普及せず長らく放置されているし仕方ないのかも。プラグイン自体アップデートされず大分古いもののようですし。
CCはダメだけどPhotoshop CS6ならイケる
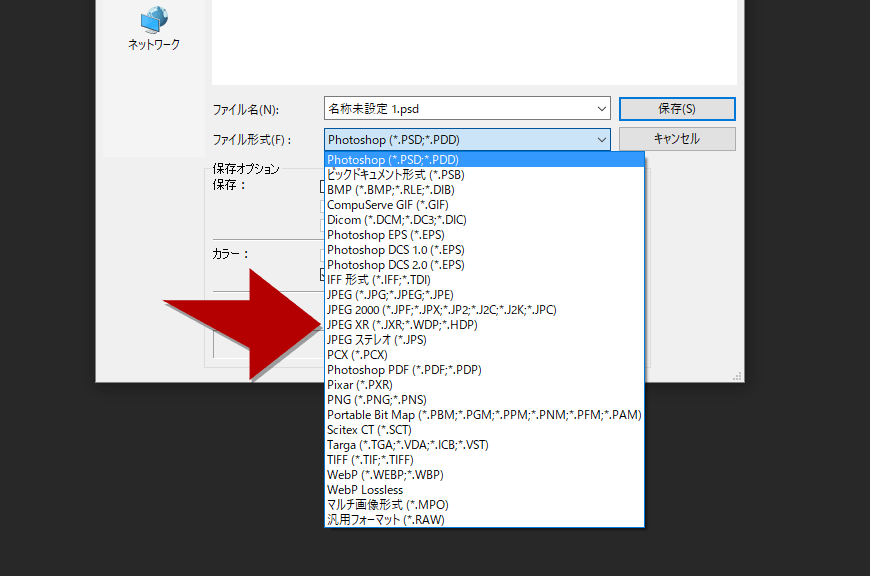
JPG XR形式で保存できるようになったPhotoshopCS6。
PhotoshopCCではうまくいきませんが、PhotoshopCS6ならプラグインを使って問題なくJPG XR保存が可能です。
おそらくCS6以下のバージョンで対応しているのでしょう。(CS5も持ってるけど試してはいない)
Adobe CC契約者の方ならCCだけでなくCS6も使えるので、CS6をインストールしてプラグインを突っ込みましょう。
PhotoshopCS6をインストールしたら、ダウンロードしてきたプラグインファイルを下記フォルダに保存。
プラグインをインストールするときはPhotoshopを閉じた状態で行いましょう。
- Windows版:C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins\
- Mac:Macintosh HD\アプリケーション\Adobe Photoshop CC 2019\Plug-ins\
これでPhotoshopでの保存時にJPG XR形式で保存できるようになります。
なお、Windows版には64番と32bit版があるので注意。ファイル名がx64となっている方が64bit版で、x84となっている方が32bit版です。
JPG XRに対応する必要はない?
PageSpeed Insightsが一応WebPと並べてJPG XRやJPEG 2000も推奨してはいます。しかし実際に今後覇権をとるのはWebPで確定的です。
2018年12月上旬現在で主要WEBブラウザ全部に対応した規格はありませんが、EdgeもFirefoxも今後のバージョンアップでWebPに対応する予定がたっています。
(ブラウザごとの次世代画像規格対応状況などについて詳しくは下記をご覧ください)
ページ軽量化&PageSpeed Insights対応が目的であればJPG XRではなくWebPに対応させる方が建設的。
PhotoshopCCもデフォルトではWebPに対応していませんが、JPG XR同様プラグインで対応させられます。対応方法については下記リンクよりご覧ください。
まとめ:PhotoshopでJPG XRの読み込み・保存を対応させる方法
- PhotoshopでJPG XRで保存したい場合、Win版 / Mac版ともに専用プラグインをMicrosoftが用意してくれている。
- ただし、このプラグインを使ってもPhotoshopCCではうまくいかない。
- PhotoshopCS6にプラグインを入れれば問題なくJPG XR画像を保存できる。
JPGの後継規格としてJPG XRが登場したのが2009年で、WebPは2010年。JPEG 2000年にいたっては2000年に入ってすぐ。すでにこれだけの年月が経っていてもJPGの天下で次世代規格は放置状態。
しかし今回のGoogle PageSpeed InsightsがきっかけでようやくWebPで統一されてくれそう。
とはいえWebPを使っても極端に軽量化されるわけでもないのでいままでの画像も全部差し換えるかは非常に微妙なところですね。
いずれにしても、主要ブラウザのみならずWordPressなどWEB関連ソフト・アプリが対応してくれてからですが……




-100x100.png)







ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。