【ロリポップ高速化】コンテンツキャッシュの適用方法!さっそく使ってみた。
無料だし簡単だし、ロリポップサーバーを使っている方、見逃せません。
レンタルサーバーのロリポップがサイトの表示速度を速める技術として注目を集めているCDNっぽい機能に対応してくれました。しかも無料で。
その名も「 コンテンツキャッシュ機能 」としてリリース。
しかもこのコンテンツキャッシュ機能、SSL化やPHPバージョンアップなんかより断然簡単です。本当にワンクリック。
表示速度が検索での表示順位、アクセス数、そして離脱率と、サイトの収益に直結する要素になってきたご時世。こういったサイト高速化の設定どんどん適用していきましょう。
コンテンツキャッシュとは?
ロリポップにおけるコンテンツキャッシュ機能とは、すごくざっくりいえばサイトの表示速度が速くなる技術です。
要は一度来たユーザー(サイト閲覧者)に近いコンテンツキャッシュサーバーにサイトのファイルを一時保存(キャッシュ)しておき、再度アクセスしてきたときの表示速度を速めることができます。
なんだかCDNに近い技術ですね。(CDNについて詳しく知りたい方は下記リンクよりどうぞ)
ロリポップ コンテンツキャッシュ機能の設定方法
ロリポップにログインし、コンテンツキャッシュ機能画面へ移動する。
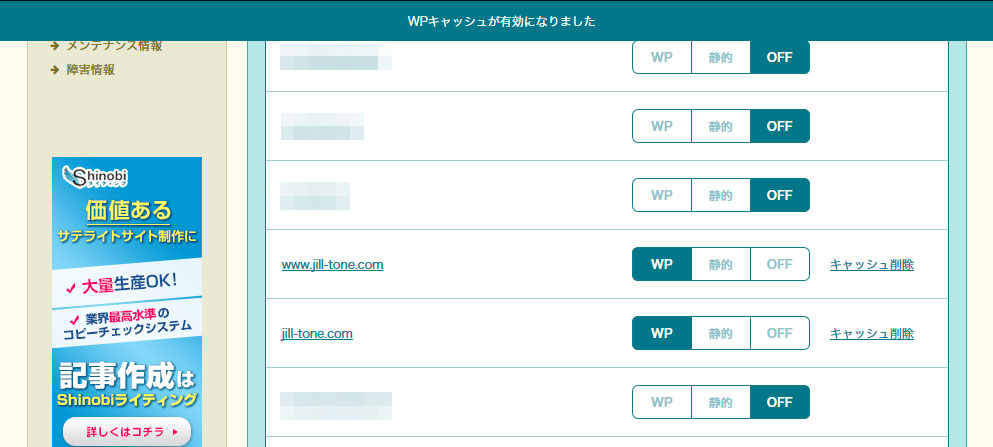
設定画面で、設定したいドメインのコンテンツキャッシュ機能をオンにする。
- ロリポップ管理画面にログイン
- サーバーの管理・設定メニュー内のコンテンツキャッシュをクリック
- コンテンツキャッシュ機能を設定するサイトのドメインをオンに
WordPressサイトの場合は「 WP 」を、静的HTMLサイトの場合は「 静的 」を選んでください。
本当に簡単で、これだけで5分ほどでコンテンツキャッシュ機能が働くようになります。
まとめ:ロリポップのコンテンツキャッシュ機能適用方法
- ロリポップのコンテンツキャッシュ機能でサイトの表示速度を上げることが可能。
- コンテンツキャッシュ機能は簡単にオンにできる。
率直なところ、格安なロリポップを使っている時点で表示速度はある程度諦めていました。
が、今回のコンテンツキャッシュ機能といいPHP 7.1モジュール版対応といい、順当な対応とはいえ、オプション価格なしの無料でここまで対応とはなかなか良対応。
サイトの表示速度とは別ですが、SEO的なところはHTTPS化もやってくれているし、いろいろ頑張っていますね。今後もぜひ利用者のために、SEO方面でも頑張ってほしいところです。















ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。