Chromeの画面キャプチャー拡張機能 Awesome Screenshot で画像の右端が切れるバグ
アクセスしているページ全体の画面をキャプチャーできる拡張機能の定番として有名なAwesome Screenshot。
ですが、実はちょっといろいろ使い勝手に問題がありまして……
今回は私が見つけたちょっとしたバグと、使い勝手の問題やらなにやら&ブラウザ全体画面キャプチャーの代替案をご紹介します。
レスポンシブビューの時にキャプチャーを撮ると右端が切れる。
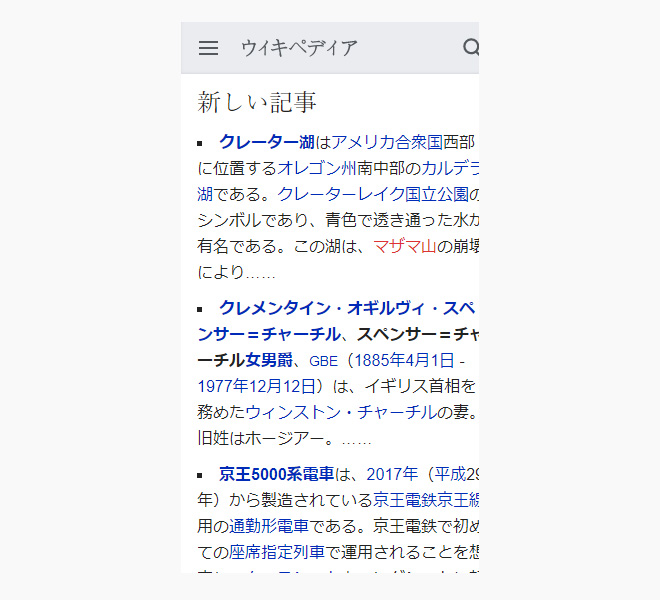
レスポンシブビューでキャプチャーを撮ると右端が切れてしまう。
これが結構厄介で、レスポンシブビューにしてAwesome Screenshotを使うと右端が切れてしまうのです。
画像は試しにwikipediaでやってみたヤツ。
画面に映っているところだけやるんでよけりゃ PrintScreen でいいんですけど、やっぱり全体撮るには難しいですよね。
部分部分で撮ってつなぎ合わせるのは非常に面倒だし。
代替案1 別の拡張機能 = FireShot を使う
chromeの別の拡張機能FireShopなら切れない。
というわけでいろいろ試したところ、Awesome Screenshotとは別の拡張機能であるFireShotならレスポンシブビューの状態でも右端は切れないと判明。
なんとなくAwesome Screenshot使ってましたけど、英語だし使いづらかったんですよね。
chromeのアクセス情報を開発元に飛ばしてるって噂もありますし、これを機にchromeからFireShotに乗り換えようかなと。
Fireshotは日本語だし使い勝手には問題ないんですけど、一つ不満があるとすればアイコンがダサいところ。
左がAwesome Screenshot、右がFireShot
アイコンだけどうにかしてくれないかな……
ちなみに、私は現状両方入れて使っていますが、特に問題は起こりません。
とりあえずAwesome ScreenshotもFireShotも両方とも入れて使い分けるのでもいいかと思います。
代替案2 FireFoxならデフォルトでサイト全体キャプチャーが可能
FireFoxDeveloperEditionならアドオンや拡張機能なしでキャプチャーが撮れる。
そもそもなぜそんなにchromeにこだわるんだみんな。
僕らにはFireFoxがあるじゃないか。
2017年10月にリリースされたFireFox Developer Editionならデフォルトの状態でページ全体のキャプチャーを撮ることが可能です。
そもそも拡張機能やらアドオンやらプラグインやらは不要。
FireFoxといえば『 重い 』ってイメージありますけど、10月に通常のFireFoxもリニューアルされましたし、WEB開発者向けとして別途FireFox Developer Editionも用意されました。
あまりの重さに私も一時FireFoxをやめてChromeに乗り換えていましたが、FireFox Developer Editionは非常に快適。出戻りしようと画策中です。
ChromeのAwesome Screenshotで右端が切れる問題まとめ
- Chromeをレスポンシブビューにして、Awesome Screenshotでキャプチャーした画像の右端が切れる。
- 同じ拡張機能を持つFireShotなら右端が切れない。
- ChromeではなくFireFox Developer Editionならデフォルトの状態でページ全体のキャプチャーが撮れる
いやホントにFireFox Developer Editionがオススメです。
昔のFireFoxのアドオン(chromeでいう拡張機能)が対応していない問題もありますが、その辺はchromeや従来のFireFoxと使い分ければいいかと。
その内有名なアドオンはFireFox Developer Edition用としてもリリースされるでしょうし。
どうしてもChromeが良いってみなさんは、FireShotをどうぞ。
















ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。