はてなブログのCSSカスタマイズ【スマホ対応版】
はてなブログはじめました。二階から目つぶしっていうんブログです。それはおいといて。
さすがはてなブログ、カッコいいテンプレもたくさんあるじゃーんと思いつつ、WordPressとは違うところに戸惑ったりもしますよね。
一番戸惑ったのがスマホビュー時のCSS改造と適用でした。
はてなブログ有料プランのはてなProじゃなくても無事適用させられました。
はてなブログのCSSをカスタマイズする方法
通常ならデザインCSSで設定するが……
はてなブログのCSSカスタマイズとしてよく使われるのが、設定画面にあるデザインCSSの部分です。
ですがこちらはオススメしません。デザインCSS欄にCSSを記載しても、スマホで見たときには反映されないためです。
デザインCSS欄でのカスタマイズが反映されるのはPCで見たときだけ。
ぼ、ぼくの渾身のギャグが……
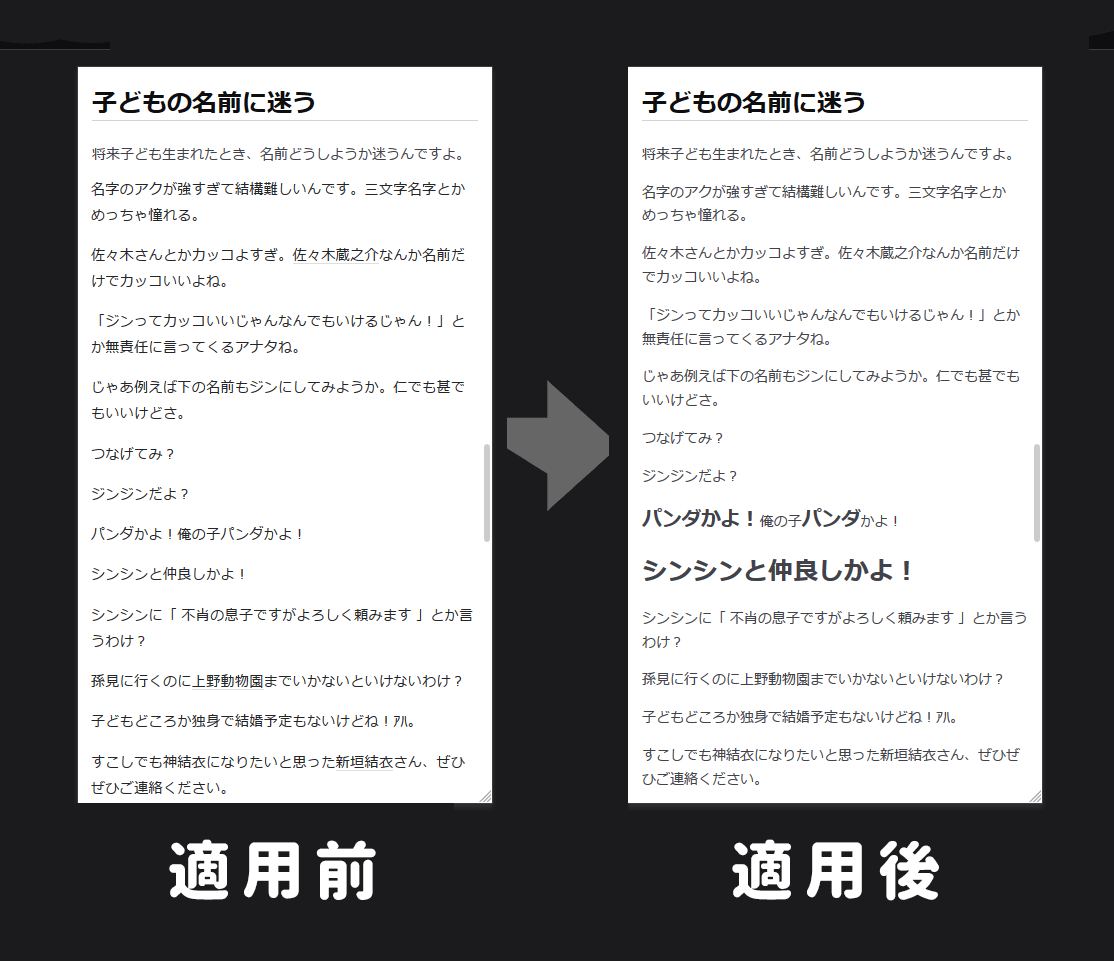
デザインCSS欄に文字サイズが大きくなるCSSを書いておき、記事内ではclass指定した<span>タグで囲った状態。
ご覧のようにカスタマイズしたCSSが効いているのはPC版だけで、スマホで見ると効いていません。
スマホのインターネット利用はPCの倍以上とも言われる現代において、これはいただけない。
スマホにも対応できます
こういうネタって改めてみると恥ずかしいスね。
カスタマイズしたCSSをスマホにも対応させる方法はちゃんと用意されています。
上記画像がスマホにも適用させた場合のスクショ。ちゃんと文字が大きくなっています。こういうネタって改めてみると恥ずかしいスね。
スマホ対応手順
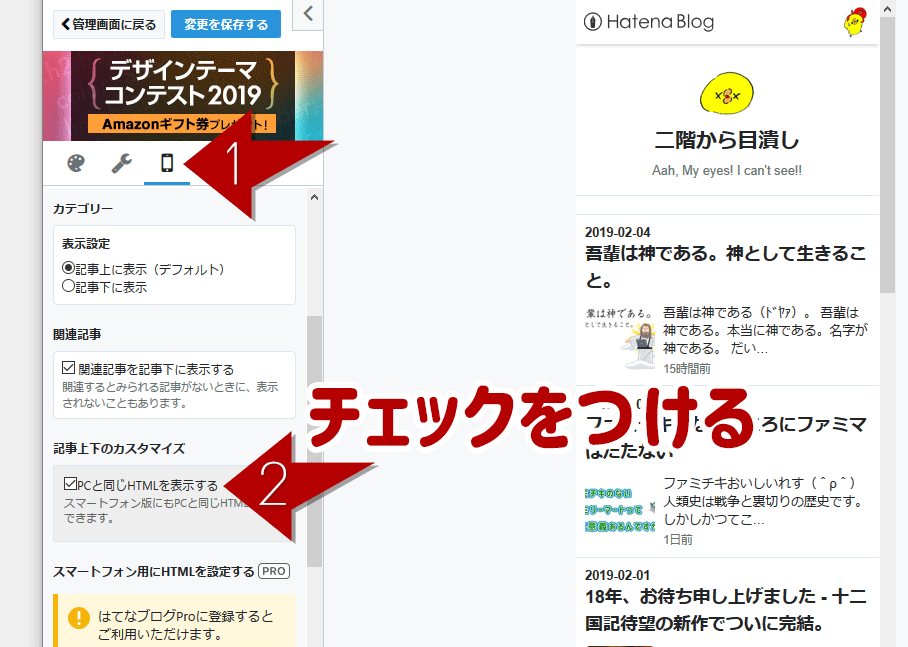
はてなブログにログインし左メニュー内のデザインをクリック。
スマホマークをクリックし、PCと同じHTMLを表示するにチェック。
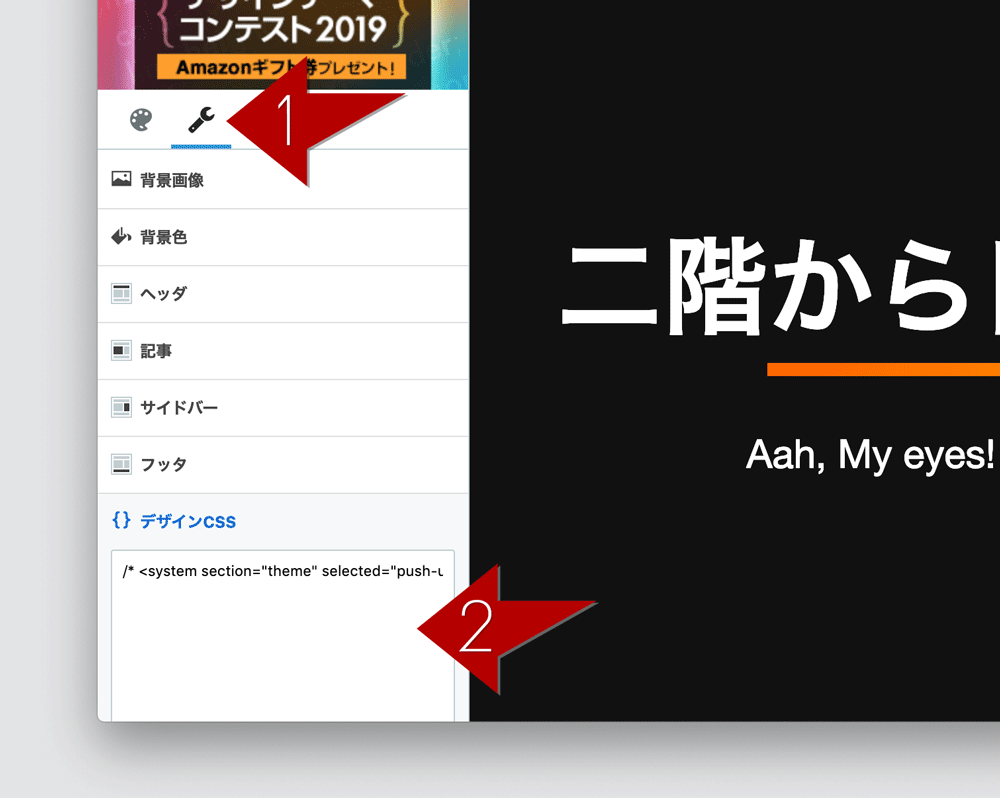
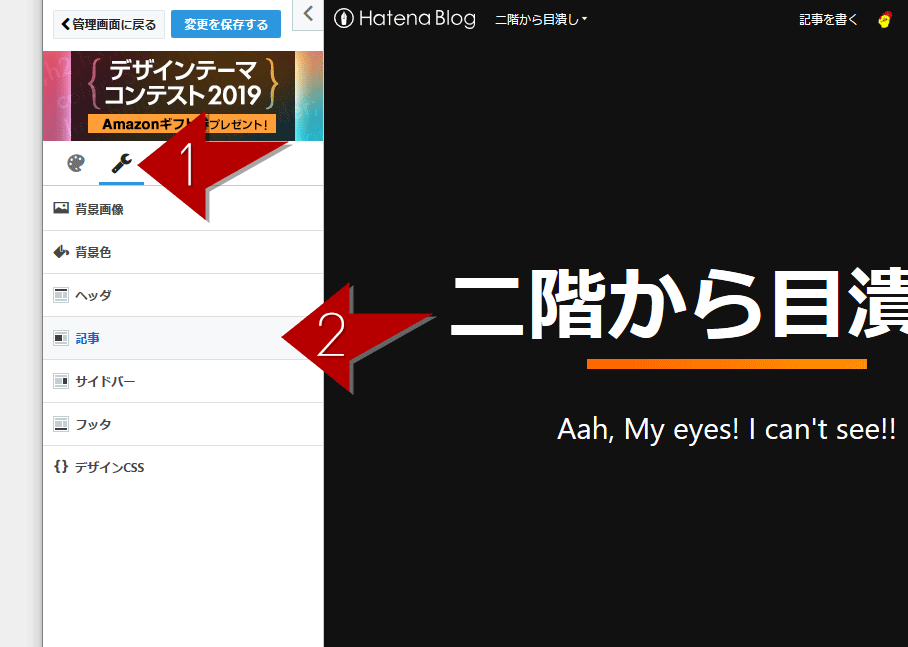
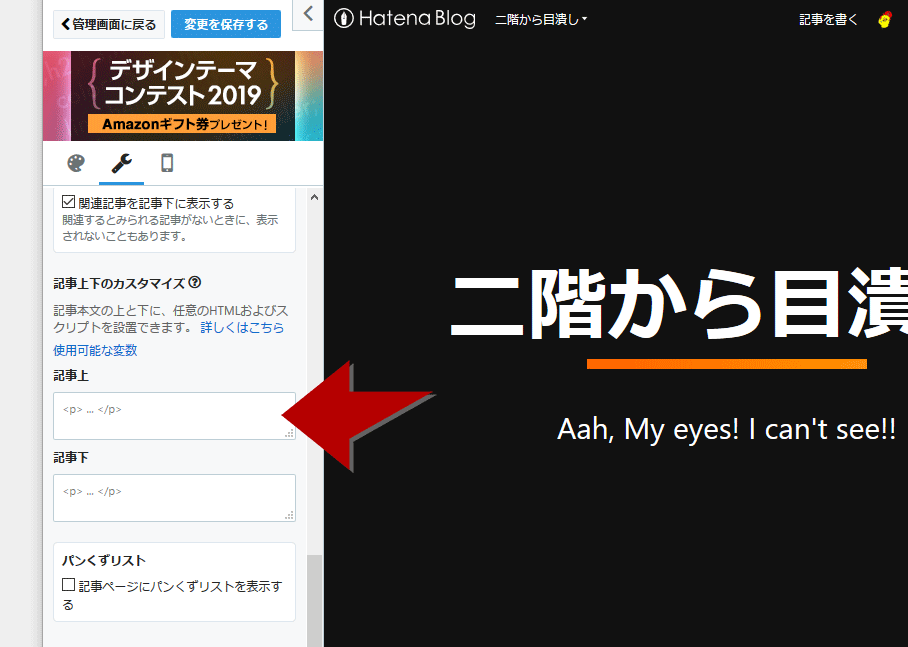
続いてスパナマーク → 記事の順にクリック。
記事上欄にカスタマイズCSSを記載する。
折りたたまれていたメニューが表示されるので、そのなかにある「 記事上 」欄をクリック。
出てくる入力欄にCSSカスタマイズ用のスタイルを入力しましょう。
このとき、入力するスタイルは<style> ~カスタマイズするCSSのスタイル内容~ </style>といった具合で<style>タグで囲うことをお忘れなく。
記事上にCSSを入れた場合、<head>にCSSファイルとして読み込むのではなく、<body>タグ内にインラインの記述として書き入れるためです。<style>タグで囲わないとCSSとしてしないうえに書いた内容がそのまま表示される可能性もあるので注意。
入力できたら最後に「 変更を保存する 」をクリックし、ちゃんとカスタマイズCSSが効いているかチェックして完了です。
なお、この方法を採る場合はデザインCSSにはCSSを書いておく必要はありません。バッティングするだけなので、すでにデザインCSSに書いてあるようでしたらそちらは消してしまいましょう。
まとめ:スマホ対応版 はてなブログのCSSカスタマイズ
- はてなブログの無料プランでもPC、スマホ両方に効くようにCSSをカスタマイズ可能。
- カスタマイズCSSのスタイルを「 記事上下のカスタマイズ 」の「 記事上 」に入力し、「 PCと同じHTMLを表示する 」設定にすればOK。
- デザインCSS欄を使った方法ではPCのみに反映され、スマホでは効かないので注意。
スマホの方が圧倒的にネット利用者が多いいまどき、PCにしか効かないCSSカスタマイズなんて自己満もいいところ。
特に検索流入よりもファン獲得によるリピーターをアクセスの主力とするはてなブログでは見た目ってかなり大事ですからね。
ぜひぜひスマホの方にも適用されるよう設定してください。












スマホ-100x100.png)







ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。