LION MEDIAのカテゴリ数制限を解除し、複数つけるカスタマイズ【WordPressテーマ】

AMP対応、Googleスコアのよさ、デザインはかっこいいなどなどで人気の無料WordPressテーマ LION MEDIA。
初心者でも使いやすいし余計なカスタマイズなんて余地が見当たらないほど完成度の高い優秀なテーマです。
本サイトではLuxeritasテーマを使っていますが、私もLION MEDIAのサイトも複数運営中。
で、LION MEDIA唯一不満を上げるとすれば、記事にカテゴリをひとつしかつけられない点。
ライオンは浮気しないとでも言いたいのか
しかし、ついにカテゴリを複数つけられるようにするカスタマイズ方法を発見!
LION MEDIA本体か子テーマのfunction.phpをカスタマイズ

複数カテゴリにチェックをつけられないようにしているのはLION MEDIAテーマ本体のfunction.php上。
//////////////////////////////////////////////////
//投稿ページカテゴリー選択を1つのみに変更
//////////////////////////////////////////////////
function limit_category_select() {?>
<script type="text/javascript">
jQuery(function($) {
// 投稿画面のカテゴリー選択を制限
var categorydiv = $( '#categorydiv input[type=checkbox]' );
categorydiv.click( function() {
$(this).parents( '#categorydiv' ).find( 'input[type=checkbox]' ).attr('checked', false);
$(this).attr( 'checked', true );
});
// クイック編集のカテゴリー選択を制限
var inline_edit_col_center = $( '.inline-edit-col-center input[type=checkbox]' );
inline_edit_col_center.click( function() {
$(this).parents( '.inline-edit-col-center' ).find( 'input[type=checkbox]' ).attr( 'checked', false );
$(this).attr( 'checked', true );
});
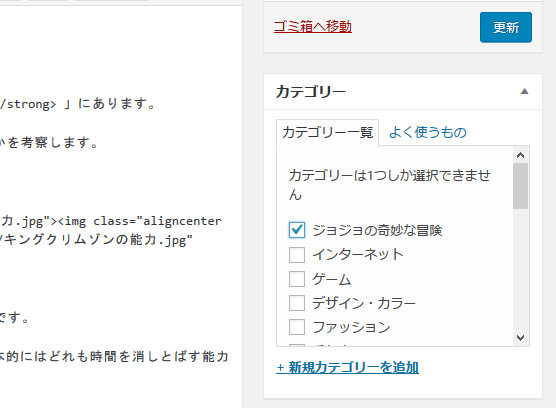
$( '#categorydiv #category-pop > ul > li:first-child, #categorydiv #category-all > ul > li:first-child, .inline-edit-col-center ul.category-checklist > li:first-child' ).before( '<p style="padding-top:5px;">カテゴリーは1つしか選択できません</p>' );
});
</script>
<?php }
add_action( 'admin_print_footer_scripts', 'limit_category_select' );上記jQueryで二つ以上のカテゴリがクリックできないように制限をかけています。
LION MEDIA本体のfunction.phpより上記の部分を削除してしまえばカテゴリを複数チェック可能になります。
ただ、可能な限り親テーマのfunction.phpはいじらず、子テーマで対応したい方もいらっしゃるかと思います。
下手にいじって取り返しがつかないなんてこともありますし、私としても子テーマをカスタマイズして対応することをオススメします。
以下、子テーマのカスタマイズで対応したい場合の設定方法も解説します。
親テーマに子テーマにせよ、function.phpを編集する前には必ずファイルごとバックアップしてからにしましょう。
function.phpの編集をミスすると、最悪の場合サイトがなにも表示されなくなるなんてこともあり得ます。
不具合が起きてもすぐにサイトを復旧できるよう、FTPなどでfunction.phpファイルをダウンロード・バックアップしておいてください。
あと、当然ながら親テーマと子テーマのfunction.phpはそれぞれ別物なので焦って上書きなどしないようご注意。
子テーマで対応する場合
子テーマのfunction.phpをカスタマイズすることでもLION MEDIAテーマで2つ以上のカテゴリーをつけることが可能です。
どちらかといえば、初心者の方にはこちらの方がオススメ。エディタなどでカスタマイズする場合は下記にあります。
wp-content/themes/lionmedia-child/function.php
もしくはWordPress管理画面の外観 → テーマエディターでfunction.phpを選択すれば直接編集できます。
(念のため、子テーマのfunction.phpをバックアップしてからいじることををオススメします)
// 投稿ページのカテゴリーを1つだけ選択可能制限を無効に修正
function remove_action_limit_category_select() {
remove_action('admin_print_footer_scripts','limit_category_select');
}
add_action('after_setup_theme','remove_action_limit_category_select');上記コードを子テーマのfunction.phpに追記することで、LION MEDIAでもカテゴリーを複数つけられるようになります。
実際には下記ユーザーカスタマイズエリア、と書いてある部分から?>で閉じるまでの間に書いてください。下記が実装イメージ。
//////////////////////////////////////////////////
//下記ユーザーカスタマイズエリア
//////////////////////////////////////////////////
// 投稿ページのカテゴリーを1つだけ選択可能制限を無効に修正
function remove_action_limit_category_select() {
remove_action('admin_print_footer_scripts','limit_category_select');
}
add_action('after_setup_theme','remove_action_limit_category_select');
?>下記ユーザーカスタマイズエリアとある場所より上は親テーマを読み込む記述がなされています。触れないでください。
カテゴリを複数(2個)つけた際の画面

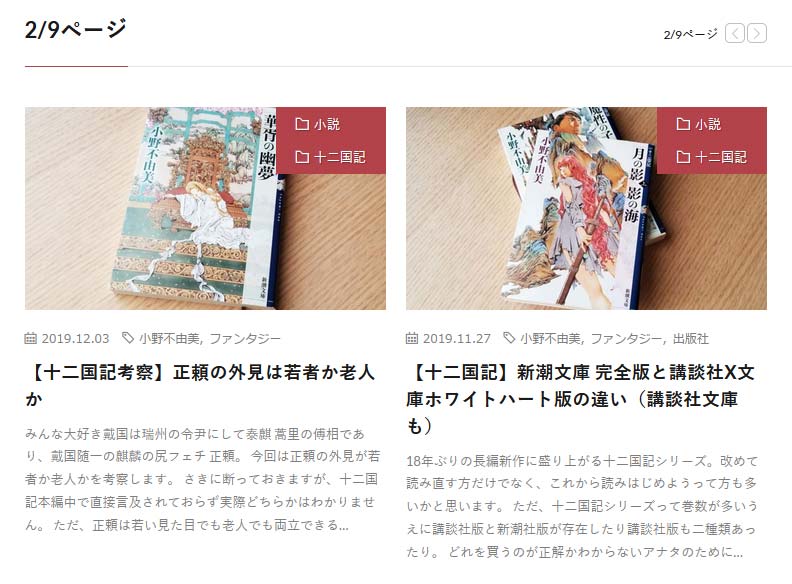
これでカテゴリを複数つけてもサムネールにもちゃんと表示されるようになりました。
カテゴリをつけまくってもすべて表示されます。ただ、数が多すぎてサムネールの枠を超えると表示が切れるので注意。
LION MEDIAではカテゴリごとにイメージカラーを設定できますが、複数カテゴリを設定した場合は一番上にあるカテゴリのイメージカラーで統一されます。
なお、サムネイルに並ぶ順番はカテゴリの表示順番。
なお、デフォルトではカテゴリ順番の並び替えはできないので、気になる場合はCategory Order and Taxonomy Terms Orderなどのカテゴリ並び替えプラグインを導入してください。
参考にしたサイト
参考に、というか上記リンクさきのまんまです(小声)。
上記のサイトではLION MEDIAの姉妹テーマLION BLOGで複数カテゴリをつける方法を解説しています。
で、確認したところLION BLOGとLION MEDIAとでカテゴリを1つに制限する部分がまったく一緒。
おかげさまでLION MEDIAでも記事にカテゴリ複数つけられるようになりました。多謝感謝。
まとめ:LION MEDIAのカテゴリ数制限を解除し、複数カテゴリをつけるカスタマイズ
- WordPressテーマ LION MEDIAはカテゴリを一つしかつけることができないが、カスタマイズで対応可能。
- 親テーマのfunction.phpで制御しているコードを消すことで二つ以上のカテゴリをつけられるように。
- 子テーマのfunction.phpに制御コードを消すコードを追加するのもあり。
もともとLION MEDIAでも、カテゴリに親子関係を持たせることで疑似的にカテゴリを複数つけることは可能でした。
が、このカスタマイズを加えることでLION MEDIAでもほかのWordPressテーマと同じように好きなだけテーマをつけることができるように。
ユーザビリティを考慮しつつ、サバンナの動物たちのように自由にカテゴリ階層をつけちゃいましょう!
スマホ-100x100.png)










ディスカッション
コメント一覧
まだ、コメントがありません
スパム対策のため日本語が含まれない投稿は無視されます。ご注意ください。